概述
利用 web 客户端调用远端服务是服务开发本实验的重要内容。其中,要点建立 API First 的开发理念,实现前后端分离,使得团队协作变得更有效率。
这次项目,我们实现了“极简博客”,我主要负责前端部分,使用vue.js和bootstrap框架搭建页面,最后用mock测试。后端比前端要难得多,在这里感谢一下我的大佬队友们!
Vue.js
Vue.js 是一套构建用户界面的渐进式框架。
很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
虽然vue.js非常火爆,但是相比于angular和react,不论是成熟度还是社区活跃度都还不是对手。此外,Vue明确声明了自己放弃了对IE8的支持。
Bootstrap
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。
跟vue一样,Bootstrap也非常容易上手,只要具备 HTML 和 CSS 的基础知识,就可以开始学习 Bootstrap。它包含了功能强大的内置组件,易于定制。
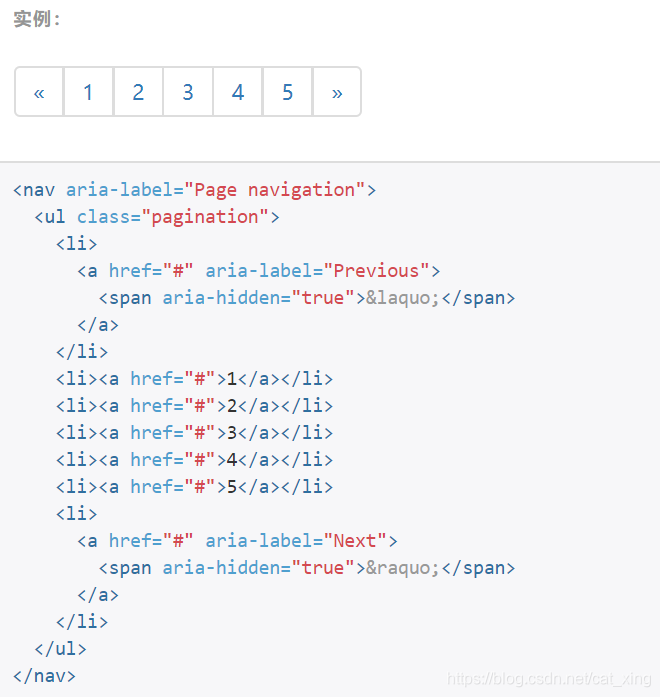
例如,要实现一个分页条,我们只需要把下列代码直接复制粘贴到.vue文件里:

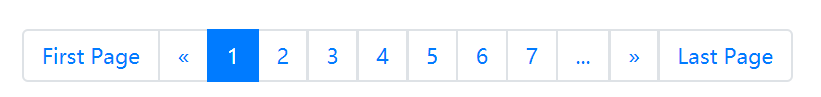
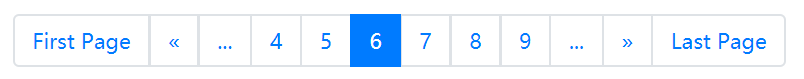
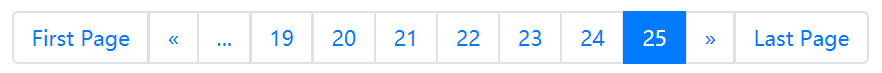
当然,这只是简易版的分页条(它什么功能都没有,只是很漂亮而已),要真正实现分页的功能,还是要我们自己动手。在“极简博客”中,我们也实现了分页条:



它具有的功能:
- 点击
First Page跳至首页 - 点击
<<,跳转至上一页(当前页数为1时不跳转) - 点击任意页码,跳至相应页
- 点击
...无反应 - 点击
>>,跳转至下一页(当前页数为25时不跳转) - 点击
Last Page跳至最后一页
看起来很简单的分页条,实现起来还是有点难度的,特别是在不熟悉框架的情况下。
Mock
mock是在测试过程中,对于一些不容易构造/获取的对象,创建一个mock对象来模拟对象的行为。mock旨在帮助前端独立于后端进行开发,帮助编写单元测试。
mock有如下功能:
- 根据数据模板生成模板数据
- 模拟ajax请求,生成请求数据
- 基于html模板生成模拟数据
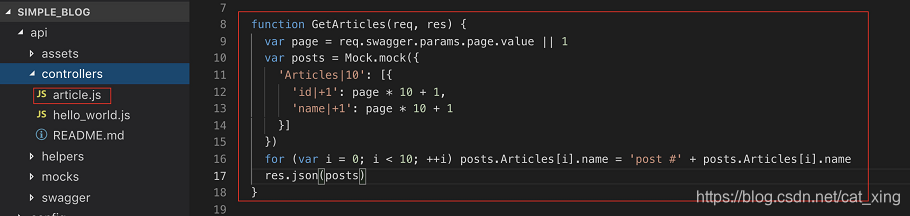
SIMPLE_BLOG相当于一个小后端:

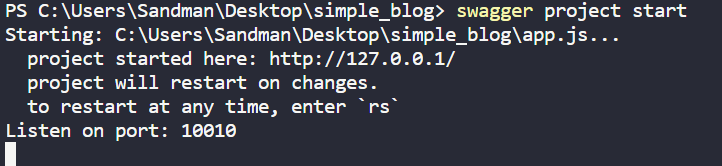
通过 swagger project start 运行:

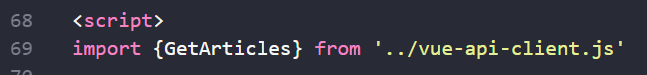
在要使用API的文件里import:

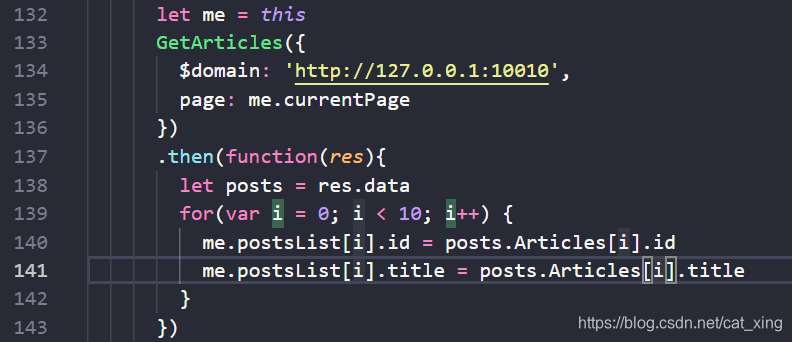
使用API(注意要let me = this;这里是promise风格,所以需要.then作为回调函数;res.data就是传回来的值):

在这里修改模拟的数据:

mock用法示例:mock 示例
总结
建立 API First 的开发理念,实现前后端分离,确实能够大大提高开发效率。