浏览器中根据js的方法,查看方法以及所在路径
查看js方法以及所在路径
在做web开发的时候,我们常常用浏览器进行调试,有时候需要查看某个js方法的定义,以及该方法所在的文件路径。
实践
- 根据某个js方法名,查看其内容 ;
以火狐浏览器为例,查看js方法correctDoc和recordLog方法的是如何定义的。
打开控制台输入一下语句:
javascript:alert(correctDoc)
javascript:alert(recordLog)
图示:

2. 查找js方法所在路径;
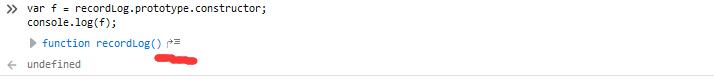
var f = recordLog.prototype.constructor;
console.log(f);
图示:

点击红线处既可以查看文件路径。