全屏左右切换轮播
开发工具与关键技术:Adobe Dreamweaver CC 2017 CSS JavaScript
作者:廖亚星
撰写时间:2019年1月17日
首先我们先设置几张图片,作为多屏之间的切换,同时在第一屏上方采用固定定位放置几个按钮作为各屏之间的切换。
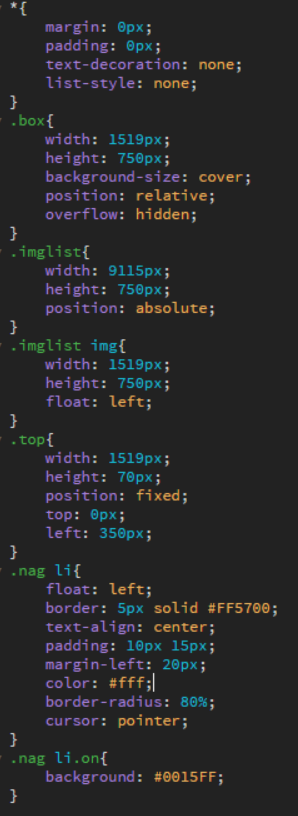
接下来我们设置样式
下面是JavaScript部分
全局变量
先为按钮组设置点击事件
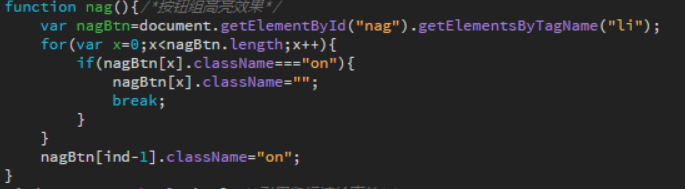
然后设置高亮效果
下面添加轮播动画函数
光是通过点击来切换屏数是很乏味的,但是我们如果通过鼠标滚轮来切换屏数是不是会显得十分惬意呢
这样,一个简单的全屏切换轮播图就大功告成啦(づ ̄3 ̄)づ╭❤~