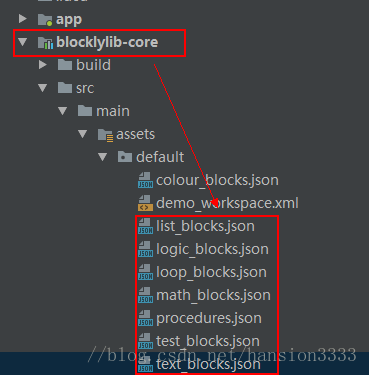
块的定义一般用json文件来表示,如下图所示中由“_blocks”结尾的json文件。
当然,我们注意到了这点,那么我们也要规范自己的命名方式,自定义块文件以“_blocks”结尾
对于初次接触块文件的人来说,json的内容让我们不明所以。
其实,我们大可不必强行理解它。因为Google为我们提供了图形化编程工具Blockly Developer Tools来生成这些block、toolbox、workspace并且自动生成解析generator模板,非常方便。
地址:https://blockly-demo.appspot.com/static/demos/blockfactory/index.html
官方使用指导:https://developers.google.com/blockly/guides/create-custom-blocks/blockly-developer-tools
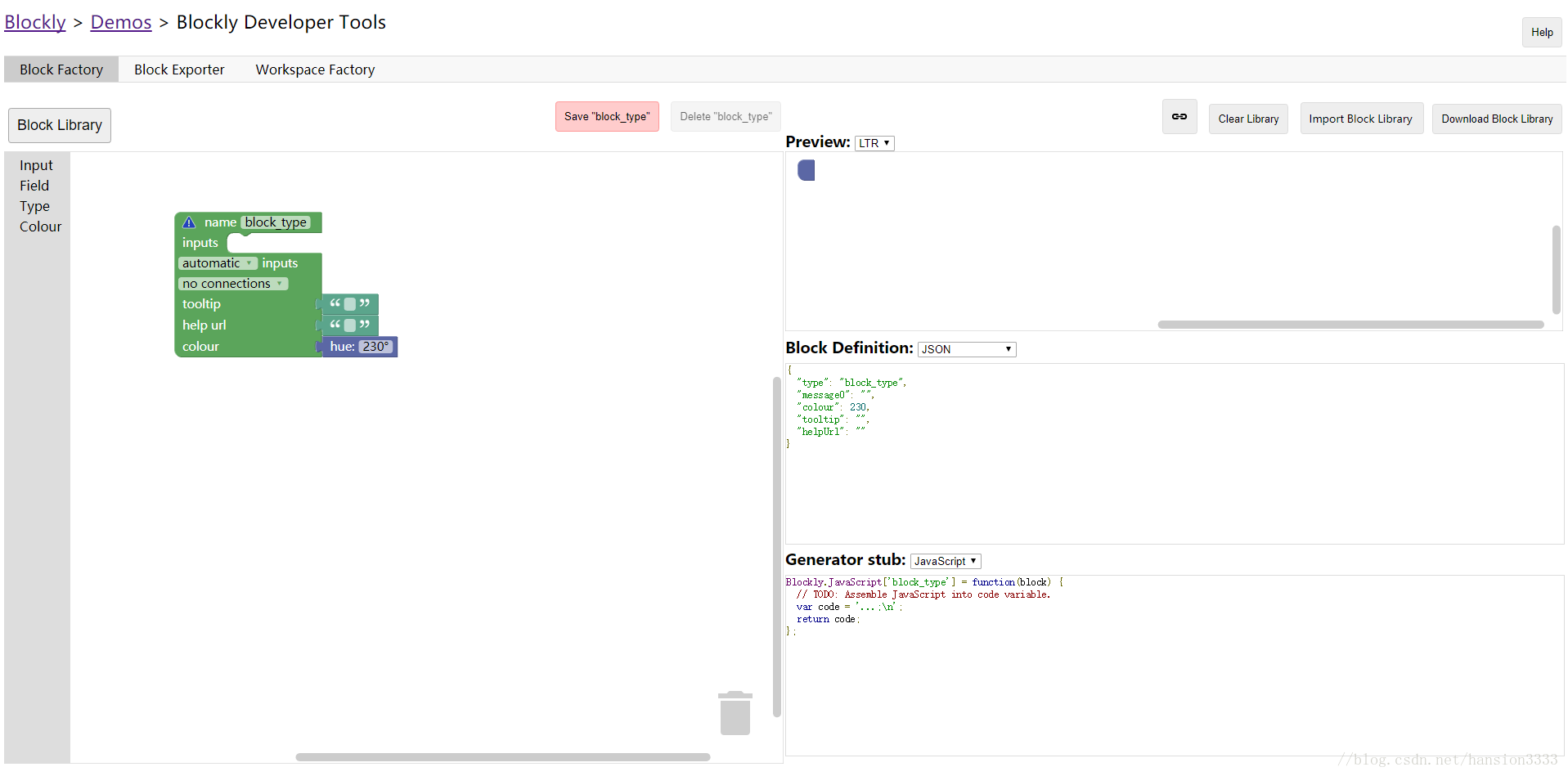
打开如下图所示:
接下来,我们来学习Blockly Developer Tools的使用方法
1.工作模式切换
如下三个选项卡用于切换工作模式:
Block Factory用于制造block块
Block Exporter用于将制造好的block块导出至文件
Workspace Factory用于制造toolbox以及workspace
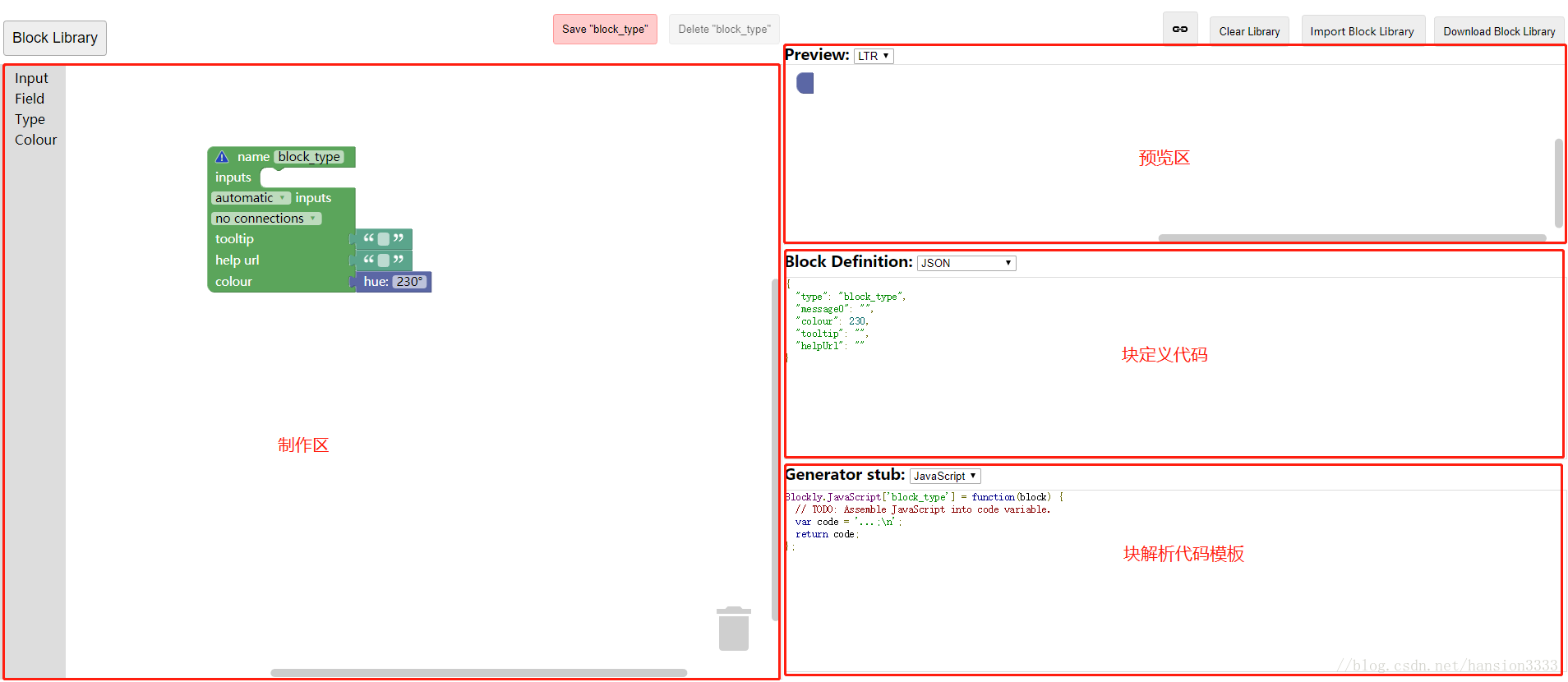
2.使用Block Factory制作block块
制作区同样也是一个可视化模块化编程区域,它同样拥有Toolbox,左侧的Input、Filed、Type、Colour就是分类
(Category):
Input代表可输入的块,块必须基于它而制造,它有三种类型:
value input:用于接收一些值
statement input:用于接收一些动作
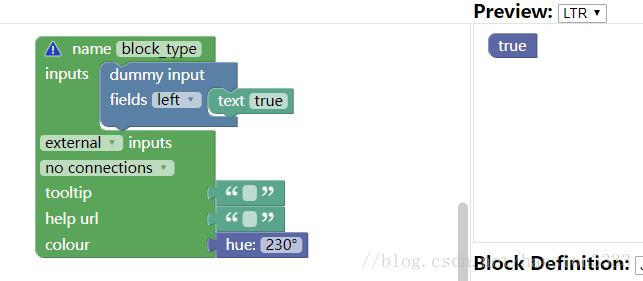
dummy input:“空输入”,它不接收输入,可用于定义变量或声明明某一动作等,如下是对ture的定义:
Field代表字段,返回一些诸如字符串、数字之类的值
Type代表类型,一般用于对value input接收的值的类型进行限定
Colour代表颜色,用于块颜色的定义
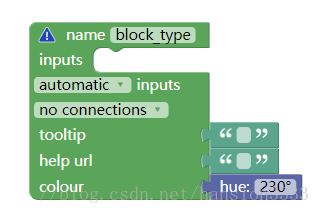
认识基本块:
name用于定义模块的名称
inputs仅用于接收input块
第一下拉框用于设定input块的展示样式,包括自动、拓展显示、行内显示
第二下拉框用于设置块的可连接方向
colour用于设置块的颜色,颜色采用HSV(Hue-Saturation-Value )颜色空间定义,H代表色调,S代表饱和度,V代表明度,具体详见https://baike.baidu.com/item/HSV/547122?fr=aladdin&fromid=12630604&fromtitle=HSV%E9%A2%9C%E8%89%B2%E7%A9%BA%E9%97%B4
颜色生成器:https://www.rapidtables.com/web/color/color-picker.html
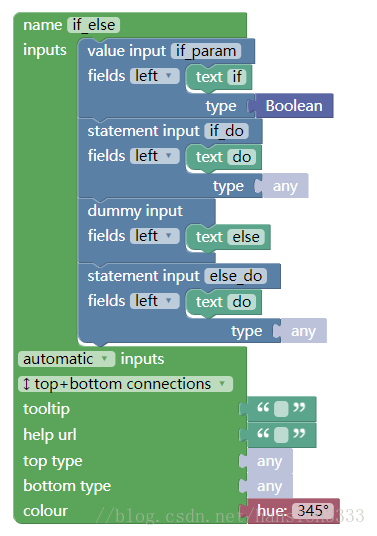
如下以if else模块为例,我们就可以贯通上面所有的讲述:
制作过程:
首先,if需要接收Boolean类型的参数,所以我们选择value input,并设置type为Boolean,加入文字显示“if”
其次,if执行的语句我们需要用statement input来接收,并加入文字显示“do”
再次,else部分无需任何输入,我们使用dummy input,加入显示文字“else”即可
最后,else执行的语句我们同样用statement input来接收,并加入文字显示“do”
点击上方的保存,保存到Block Library中,下次打开网页依然可以进行编辑
到这里,你会发现预览模块和我们要做的样子并不完全一样,是的,我们还需要处理一些细节:
设置连接方式,这里设置为上下皆可连接:top+bottom connections
设置颜色,输入或拖动色彩盘,设置为345即可
至此,我们就完成了一个模块的创造,我们在右侧Block Definition中可以看到实时生成的代码,我们将其复制到我们项目的块定义文件中,并将此块添加到toolbox对应的分类中,即可在App中显示。
-
{
-
“type”: “if_else”,
-
“message0″: “if %1 do %2 else %3 do %4″,
-
“args0″: [
-
{
-
"type": "input_value",
-
"name": "if_param",
-
"check": "Boolean"
-
},
-
{
-
"type": "input_statement",
-
"name": "if_do"
-
},
-
{
-
"type": "input_dummy"
-
},
-
{
-
"type": "input_statement",
-
"name": "else_do"
-
}
-
],
-
“previousStatement”: null,
-
“nextStatement”: null,
-
“colour”: 345,
-
“tooltip”: “”,
-
“helpUrl”: “”
-
}
代码的解析就依赖于右下角的Generator stub中生成的模板代码,我们将其复制到我们项目的代码解析文件中,进行针对行的修改,即可让此模块在App上转换成对应代码,如:
-
Blockly.JavaScript['if_else'] = function(block) {
-
var value_if_param = Blockly.JavaScript.valueToCode(block, ‘if_param’, Blockly.JavaScript.ORDER_ATOMIC);
-
var statements_if_do = Blockly.JavaScript.statementToCode(block, ‘if_do’);
-
var statements_else_do = Blockly.JavaScript.statementToCode(block, ‘else_do’);
-
var code = ‘if(‘+value_if_param+‘) {\n’+statements_if_do+‘} else {\n’+statements_else_do+‘};\n’;
-
return code;
-
};
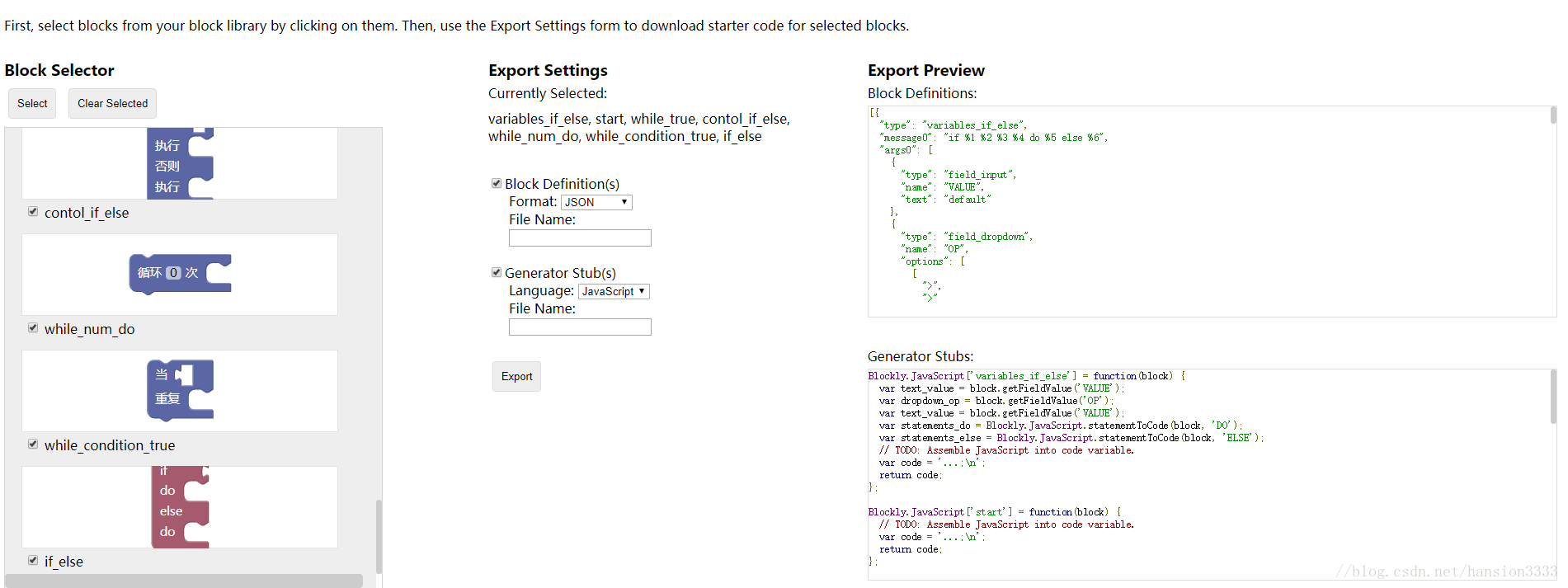
3.使用Block Exporter导出块至文件
切换到Block Exporter,我们可以看到左边会将我们在Block Library中创造的Block全部展示出来,勾选我们需要的Block,并设置文件名称(需含拓展名),即可点击Export按钮进行导出块定义文件与解析模板文件
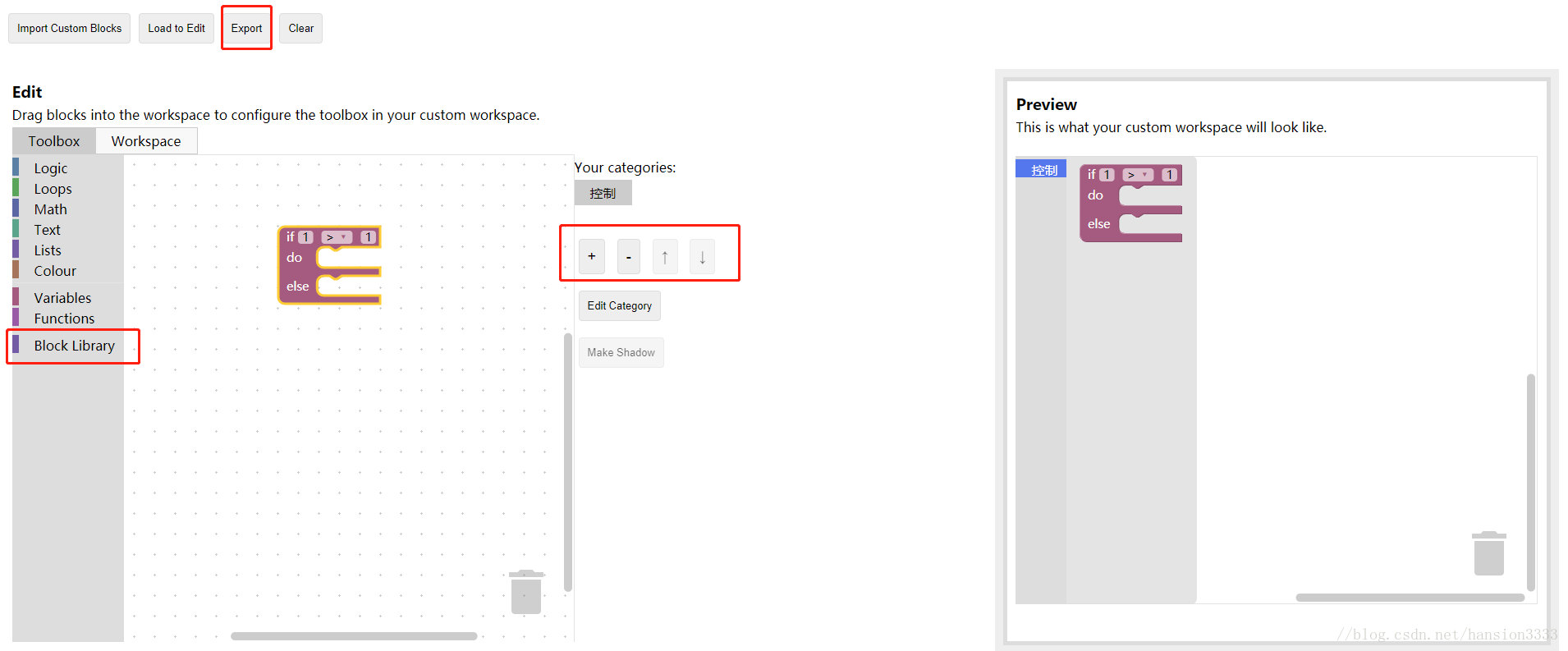
4.使用Workspace Factory制作toolbox和workspace
切换到Block Exporter,我们通过中部几个符号进行创建分类、删除分类、上下移动分类。
创建分类后,可将左侧toolbox中的模块拖入其中,右侧可实时预览,制作完成后,可通过上方的Export按钮进行导出
5.使用生成的文件
将以上生成的块定义文件、代码解析文件、Toolbox文件、workspace文件复制到我们项目的资产目录中,在代码中增加对这些文件的关联(见第一篇文章)后即可使用
制作区同样也是一个可视化模块化编程区域,它同样拥有Toolbox,左侧的Input、Filed、Type、Colour就是分类
(Category):
Input代表可输入的块,块必须基于它而制造,它有三种类型:
value input:用于接收一些值
statement input:用于接收一些动作
dummy input:“空输入”,它不接收输入,可用于定义变量或声明明某一动作等,如下是对ture的定义:
制作过程:
首先,if需要接收Boolean类型的参数,所以我们选择value input,并设置type为Boolean,加入文字显示“if”
其次,if执行的语句我们需要用statement input来接收,并加入文字显示“do”
再次,else部分无需任何输入,我们使用dummy input,加入显示文字“else”即可
最后,else执行的语句我们同样用statement input来接收,并加入文字显示“do”
点击上方的保存,保存到Block Library中,下次打开网页依然可以进行编辑
到这里,你会发现预览模块和我们要做的样子并不完全一样,是的,我们还需要处理一些细节:
设置连接方式,这里设置为上下皆可连接:top+bottom connections
设置颜色,输入或拖动色彩盘,设置为345即可
至此,我们就完成了一个模块的创造,我们在右侧Block Definition中可以看到实时生成的代码,我们将其复制到我们项目的块定义文件中,并将此块添加到toolbox对应的分类中,即可在App中显示。