动画入门和进阶文章列表:
Animation动画概述和执行原理
Android动画之补间动画TweenAnimation
Android动画之逐帧动画FrameAnimation
Android动画之插值器简介和系统默认插值器
Android动画之插值器Interpolator自定义
Android动画之视图动画的缺点和属性动画的引入
Android动画之ValueAnimator用法和自定义估值器
Android动画之ObjectAnimator实现补间动画和ObjectAnimator自定义属性
Android动画之ObjectAnimator中ofXX函数全解析-自定义Property,TypeConverter,TypeEvaluator
Android动画之AnimatorSet联合动画用法
Android动画之LayoutTransition布局动画
Android动画之共享元素动画
Android动画之ViewPropertyAnimator(专用于view的属性动画)
Android动画之Activity切换动画overridePendingTransition实现和Theme Xml方式实现
Android动画之ActivityOptionsCompat概述
Android动画之场景变换Transition动画的使用
Android动画之Transition和TransitionManager使用
Android动画之圆形揭露动画Circular Reveal
共享元素动画
我们都听说过Android Activity跳转间的转场动画,今天就介绍转场动画中的一种:
Android 5.0提供了新的转场动画实现方式,利用ActivityOptions,v4包中有ActivityOptionsCompat适配类,虽然是适配类但是5.0以下的系统还是没有效果,这里的适配仅仅是5.0以下使用ActivityOptionsCompat不会crash。
要使用5.0的转场动画需要在style中添加true ,作用是开启Transition动画,所以共享元素动画时Transition动画的一种。
Android 提供了三种Transition类型:
进入动画:进入一个Activity的过渡动画,Activity如何出现在屏幕中。
退出动画:退出一个Activity的过渡动画,Activity 如何退出屏幕。
共享元素动画:共享元素过渡动画决定两个Activity之间的过渡,共享某些视图,出现缩放效果。
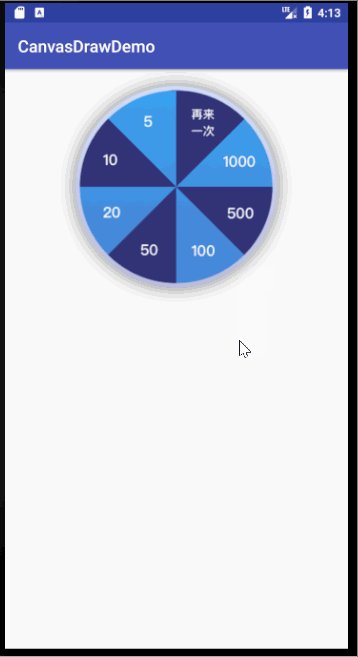
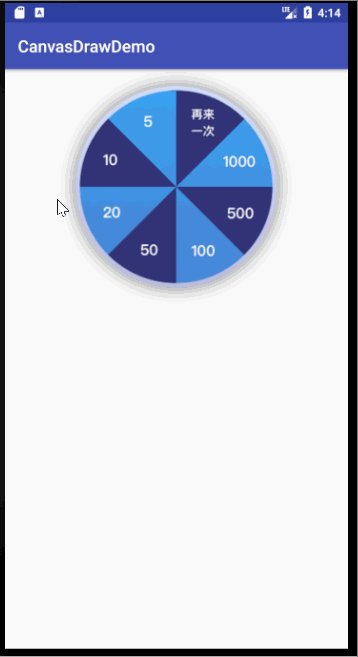
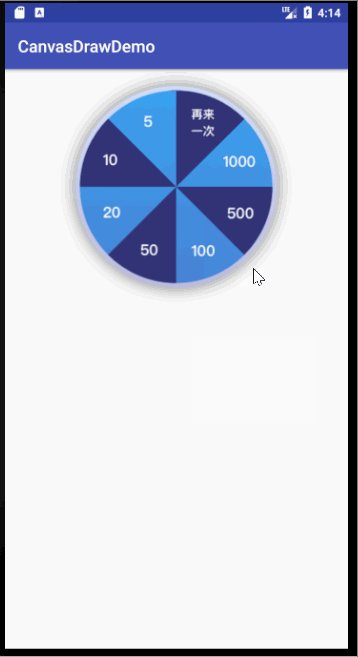
Android从5.0开始支持共享元素动画,所谓共享元素动画就是从Activity A 跳转到ActivityB,两个Activity可以共享某些控件,这里的共享不是真正的共享指的是从ActivityA跳转到ActivityB标记共享的元素会有动画缩放的效果。关闭ActivityB回到ActivityA也会缩放的效果。
共享元素动画需要设置共享的元素上添加android:transitionName 设置transitionName ,它的值随意,但两个Activity要保持一致。
ActivityA
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/compositedst1"
android:transitionName="shareElement"/>
ActivityB
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/hongbao"
android:transitionName="shareElement"/>
利用startActivity(Intent intent, Bundle options) 启动Activity:
除了Intent还需要一个Bundle对象,需要的Bundle如何获取,
Bundle bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(Main8Activity.this,gongxiang,“shareElement”).toBundle();
利用ActivityOptionsCompat的makeSceneTransitionAnimation函数生成。
makeSceneTransitionAnimation(@NonNull Activity activity, @NonNull View sharedElement, @NonNull String sharedElementName)
参数说明:
- activity:当前Activity
- sharedElement:共享的元素
- sharedElementName:共享名,android:transitionName中设置的字符串
Bundle bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(Main8Activity.this,gongxiang,"shareElement").toBundle()
Intent intent = new Intent(Main8Activity.this, Main7Activity.class);
startActivity(intent,bundle);

上面的代码ActivityA 的ImageView 共享元素,对应ActivityB的ImageView共享元素,如果ActivityB的共享元素换成ActivityB的根布局。

共享多个元素
makeSceneTransitionAnimation函数还有一个重载函数,传入多个Pair对象
ActivityOptionsCompat makeSceneTransitionAnimation(@NonNull Activity activity, Pair… sharedElements)
代码示例:
Pair pair1 = new Pair(gongxiang,"shareElement");
Pair pair2 = new Pair(gongxiang2,"shareElement2");
Bundle bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(Main8Activity.this,pair1,pair2).toBundle();
Intent intent = new Intent(Main8Activity.this, Main7Activity.class);
startActivity(intent,bundle);
ActivityA
<ImageView
android:id="@+id/gongxiang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="400px"
android:src="@drawable/image_home_game_nor2"
android:transitionName="shareElement"/>
<ImageView
android:id="@+id/gongxiang2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="400px"
android:src="@drawable/hongbao2"
android:transitionName="shareElement2"/>
ActivityB
<ImageView
android:id="@+id/toptop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image_home_game_nor"
android:scaleType="fitCenter"
android:transitionName="shareElement"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<ImageView
android:id="@+id/gongxiang2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:src="@drawable/hongbao"
android:transitionName="shareElement2"/>
