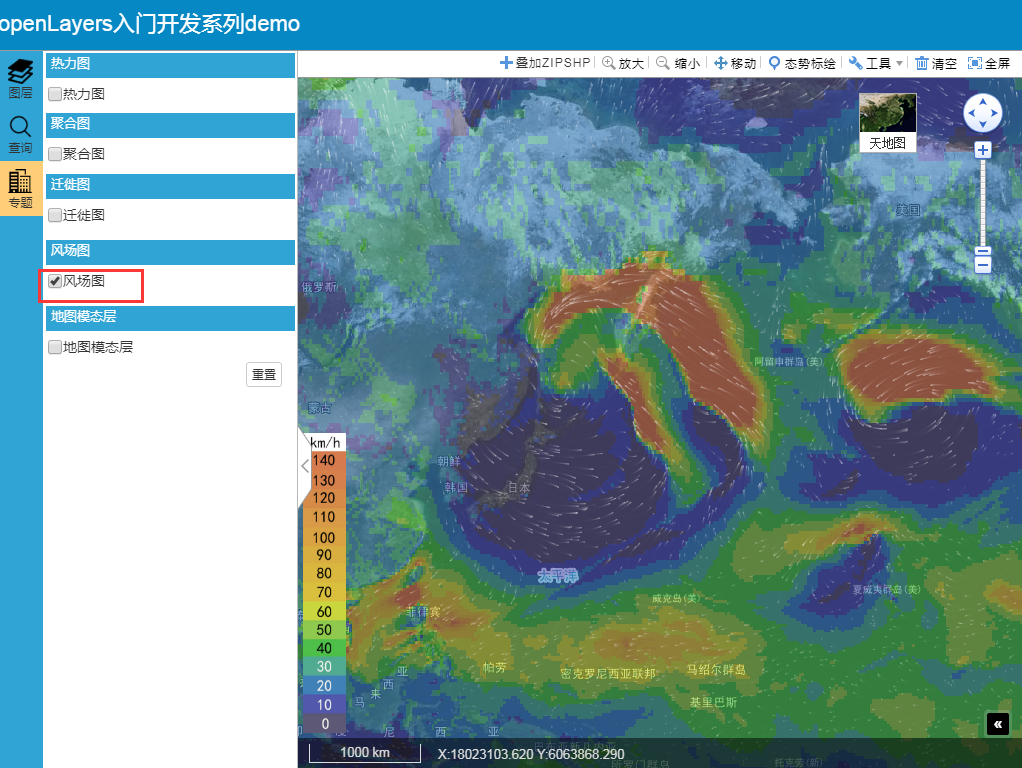
本篇的重点内容是利用openlayers实现风场图功能,效果图如下:

实现思路
- 界面设计
//风场图 "<div style='height:25px;background:#30A4D5;margin-top:10px;width: 98%;margin-left: 3px;float: left;'>" + "<span style='margin-left:5px;font-size: 13px;color:white;'>风场图</span>" + "</div>" + '<div id="windLayer" style="padding:5px;float: left;">' + '<input type="checkbox" name="windlayer" style="width: 15px;height: 15px;vertical-align: middle;margin: auto;"/>' + '<label style="font-weight: normal;vertical-align: middle;margin: auto;">风场图</label>' + '</div>'
- 点击事件
//风场图 $("#windLayer input").bind("click", function () { if (this.checked) { var layer = bmap.getMapConfig().getShareLayer("GISSERVER_Wind"); bxmap.olWindLayer.Init(bmap); if(layer){ layer.setVisible(true); } //图例面板显示 $("#map_tl").css("display","block"); $("#map_tl>img").attr('src', getRootPath() +"js/main/olWindLayer/windLegend.jpg"); $("#map_tl>img").css("width","auto"); $("#map_tl>img").css("height","300px"); } else { var layer = bmap.getMapConfig().getShareLayer("GISSERVER_Wind"); bxmap.olWindLayer.clearWind(); if(layer){ layer.setVisible(false); } //图例面板隐藏 $("#map_tl").hide(); } })
- 初始化代码
var bxmap = bxmap || {}; bxmap.olWindLayer = { map:null, wind:null, Init:function(bmap){ this.map = bmap.getMap(); this.map.getView().setCenter([13501836.676, 2751733.018]); this.map.getView().setZoom(3); //加载风场数据 var wind, data; axios.get(getRootPath() +"js/main/olWindLayer/gfs.json").then(function (res) { if (res.data) { data = res.data wind = bxmap.olWindLayer.wind = new WindLayer(data, { projection: 'EPSG:3857', ratio: 1 }) wind.appendTo(bxmap.olWindLayer.map) } }); }, clearWind:function(){ if(bxmap.olWindLayer.wind) bxmap.olWindLayer.wind.clearWind(); } }