flex为盒模型提高灵活性
开发工具与关键技术:DW提高布局效率
作者:熊琪
撰写时间:2019年1月16日
对于前端开发的初学者来说都是依赖 display 属性 + position属性 + float属性从而得到想要的布局。
但它对于那些特殊布局非常不方便,比如你想要实现垂直居中就不是那么容易了。
而flex能帮你实现,
Flexible Box 简称 flex,它已经得到了所有浏览器的支持
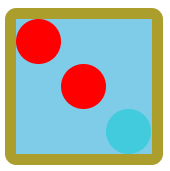
样式效果截图:
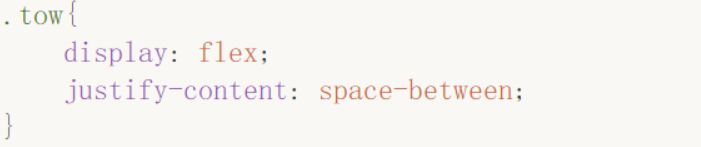
中间圆点就是用flex属性而得来的,代码写法截图:

注释:flex-direction: column(主轴为垂直方向,起点在上沿;如果不设置这属性其默认主轴方向为夫级元素的X轴方向)
Justify-content:space-between;(两端对齐,项目之间的间隔都相等)
Justify-content有四个属性分别是在主轴方向的左对齐,右对齐,中间对齐和两端对齐;
值分别为:flex-start,flex-end,center;space-between。
运用熟练可以事半功倍哦!
事例截图:
只需两句代码就可以得到想要的样式哦!
得到的样式效果截图:
( 期待大师的讨论与指点!)