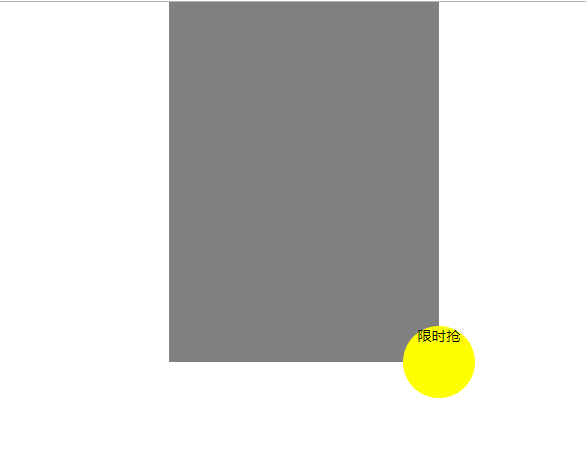
Absolute:绝对定位 结合 Relative:相对定位实现“限时抢“特效

知识点:有些样式必须结合父容器是相对定位Relative,且样式容器是绝对定位Absolute来实现
父容器虽然相对定位Relative了,但是没有设置偏移值。只是为了实现子容器的绝对定位Absolute而已。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> html,body{ padding:0; margin:0; } .goods{ width: 300px; height: 400px; margin:0 auto; background-color: gray; position: relative; } .xsq{ height: 80px; width: 80px; border-radius: 40px; background-color: yellow; text-align: center; position: absolute; right: -40px; bottom: -40px; } </style> <body> <div class="goods"> <div class="xsq"> 限时抢 </div> </div> </body> </html>