Emberjs 如何与后端服务进行交互
一般发送请求流程
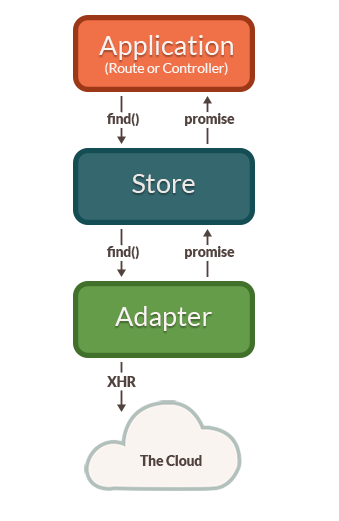
首先来看这张图:

可以看到:
- 在应用中 application 中的 Route 或者 controller 会发送数据请求 1 ;
- 请求并没有直接发送到后端服务器(The Cloud ) 中,而是先在
store的缓存中进行查找; - 如果请求的数据在 store 中,则直接返回到请求的地方;如果 store 中没有要请求的数据,那么将继续向上请求;
- 也就是到达了
Adapter这一层,在这里,adapter 会根据用户设置 2 构建出请求的 URL 等数据,并使用 原生或用户复写的方法将请求发送到后端; - 在这一步,adapter 会检查发送的数据与后端接受的数据的差异,如果不同,会通过进一步的处理,包含 key 的名称会在
serializer.js文件中进行处理。
返回数据请求流程

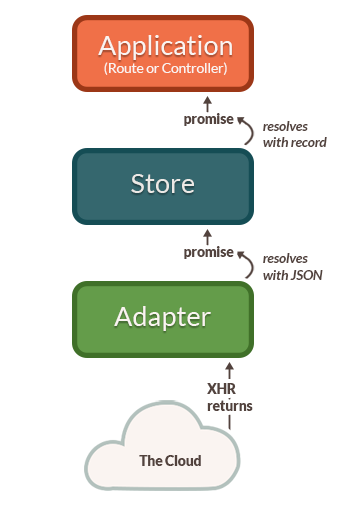
- 后端返回的数据首先也会经过上面的处理;
- 其次经过 adapter 返回进 Store;
- Store 将数据存储起来后返回请求数据的地方。
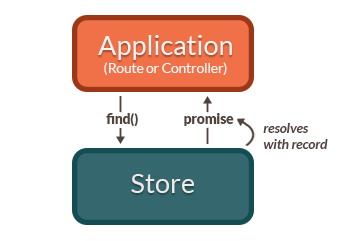
至此一个请求后端数据的请求的流程就到此结束了。但是如果 Store 中有要请求的数据呢?那就会发生下图的情况:
从缓存读取流程

Written By Frank Wang.