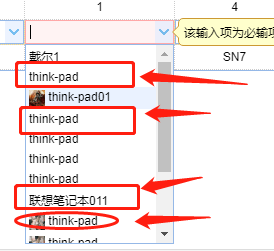
1.业务需求: 商品的明细列表里面下拉框需要 [图片+文字 ] 显示
2.我们使用的是EazyUI,而我比较懒,不习惯用拼接html来显示列表页面,使用的是eazyui的数据网格(datagrid)
3.关键代码如下

①注意 :网上查资料,搜索"eazyui下拉框带图片",有些方法做法是在[1]处格式化return <img>+文字;
但是我使用的是datagrid单元格里面的下拉框,跟普通的combobox不太一样,参考官网后发现格式化应该在editor里面,也就是formatItem,
<script type="text/javascript">
//格式化下拉选项框带图片
function formatItem(row) {
if (row.file_url) {
return '<img class="item-img" src="' + row.file_url + '"/>' + ' ' + row.text;
} else {
return row.text;
}
}
</script>
②****** 这个row很关键, 下拉选项的每一行option都是row
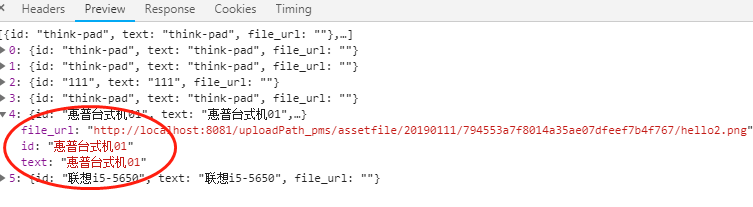
****** file_url表示文件路径了,我这里是文件服务器路径 http:xxxx.jpg

③ 后台数据格式: 我使用的是JSONArray里面,添加JSONObject的方式返回数据类型,

4.总结: 官网的可靠性 > 网上资料,两者结合印证多动手,需求基本都能搞定!