LZ-Says:路漫漫其修远兮,吾将上下而求索~

前言
想要玩转 HTML,则掌握常用标签是必不可少的关键一步,试想,一个 Web 页面摆在面前,虽说满腹经纶,却无从下手。
而本片学习笔记,主要整理了 LZ 今天学习到的 HTML 标签。
骚年,撸起袖子开搞吧~
一、 Head 中的 meta 标签(元素)
这里截取 W3C School 中有关对 meta 的解释:
- meta 标签描述了一些基本的元数据;
- < meta> 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其它元数据; - 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
- < meta> 一般放置于 < head> 区域
下面截取部分标签以及含义图:

这里贴出部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HLQ_Struggle</title>
<!-- 该标签作为HTML文档中所有的链接标签的默认链接 -->
<base href="https://github.com/HLQ-Struggle" target="_blank">
<!-- link 一般用于引用样式文件 -->
<!--<link rel="" type="text/html" href="example_01.html">-->
<!-- 为搜索引擎定义关键词 -->
<meta name="keywords" content="Java,Kotlin,iOS">
<!-- 为网页定义描述内容 -->
<meta name="description" content="This is HLQ Study Demo">
<!-- 定义网页作者 -->
<meta name="author" content="HLQ_Struggle">
<!-- 每 6 秒钟刷新当前页面 -->
<meta http-equiv="refresh" content="6">
</head>
<body>
</body>
</html>
二、HTML 标题(Heading)
在 HTML 中,标签共分为 6 级,下面举一个小例子:
<h1>HLQ_Struggle</h1>
<h2>HLQ_Struggle</h2>
<h3>HLQ_Struggle</h3>
<h4>HLQ_Struggle</h4>
<h5>HLQ_Struggle</h5>
<h6>HLQ_Struggle</h6>
如上代码所对应的效果如下所示:

三、HTML 中段落(Paragraph)
很 easy,段落的标示标签如下:
<p></p>
当然,没有闭合标签也是可以的,但是最好还是加上,no why。
Sample:
<p>This is a paragraph.</p>
<p>这是段落.</p>
效果如下:

四、HTML 链接(anchor)
超链接,使用标签如下:
<a href="目标地址">页面提示内容</a>
什么是超链接?简单理解,就是点击之后跳转其他地方(网页),下面我们来看一个例子:
<a href="https://blog.csdn.net/u012400885">啦啦啦,点我有彩蛋~</a>
显示效果如下:

默认的超链接鼠标浮上去会变成一个小手,其次浏览器左下角会出现当前跳转目标地址(LZ 使用谷歌浏览器)。
细心的小伙伴会发现,有时候,点击一个链接会跳转新的页面去加载,而有的则只是在当前页加载,那么如何实现这个效果呢?
这里拉出 a 标签中的一个属性:target
而 target 则有四个属性,分别为:
-
_blank: 浏览器会另开一个新窗口加载展示链接内容;
-
_self: 在同一框架或窗口中加载展示链接内容。此参数为默认值,通常不用指定;
-
_parent: 将链接的地址载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中加载展示链接内容,就像 _self 参数一样;
-
_top: 在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架(一山不容二虎,有我没其他)。
<a href="https://blog.csdn.net/u012400885" target="_blank"> _blank </a>
<a href="https://blog.csdn.net/u012400885" target="_parent"> _parent </a>
<a href="https://blog.csdn.net/u012400885" target="_self"> _self </a>
<a href="https://blog.csdn.net/u012400885" target="_top"> _top </a>
这里稍微拓展下今天 LZ 偶然发现的好玩意:
为避免在同域、跨域钓鱼,推荐使用如下方式:
<a href="https://an.evil.site" target="_blank" rel="noopener noreferrer nofollow">进入一个“邪恶”的网站</a>
那么同域和跨域之前的区别是什么呢?这里 LZ 简要附上个人理解:
- 同域:A —> https://heliquan.com/index.jsp B —> https://heliquan.com/login.jsp
- 跨域:A —> https://heliquan.com/index.jsp B —> https://hlq_struggle.com/login.jsp
五、HTML 图片
标签语法如下:
<img src="图片地址(可以是网络上也可以是本地)" alt="图片加载失败提示信息"/>
顺便附上小例子:
<img src="https://www.google.com.hk/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
以及最终效果展示:

瞧瞧我那傲娇的谷歌~
一般考虑到图片正常加载以及异常情况时,我们都会这么玩:
<img src="https://www.google.com.hk/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
<img src="https://www.google.com.hk/images.png" alt="啊哦,图片加载异常"/>
显示效果如下:

六、HTML 换行符
有时候我们需要手动换行怎么破?往下看~
<br/>
来个小例子巩固下:
大河向东流啊,天上的星星往哪儿跑啊~<br/>来咯,老弟
而效果如下所示:

七、HTML 水平线
小姐姐说了,我想要一条水平线怎么玩呢?
<hr>
效果如下:

八、HTML 文本格式化标签
这里从 W3C School 截取一张图,方便大家查阅:

而最后,我们简单过一遍上图中的标签:
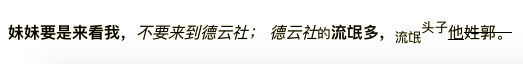
<b>妹妹要是来看我,</b><em>不要来到德云社;</em>
<i>德云社</i><small>的</small><strong>流氓多,</strong><sub>流氓</sub><sup>头子</sup><ins>他</ins><del>姓郭。</del>
效果如下:

个人公众号
不定期发布博文,最近有点忙,感谢老铁理解,欢迎关注~

参考资料
在线编辑器
为了方便小伙伴,LZ 这里内嵌了一个在线编辑器,可实时编辑,在这里感谢 W3C School。