textarea限制字数,并在右下角实时显示总字数和已写字数,
已写字数包括:从键盘录入,或者从数据库获取的默认可编辑的文字
对工作中遇到的问题做个记录,方便初学者参考,也方便自己以后查看,如有不对的地方,欢迎指正。
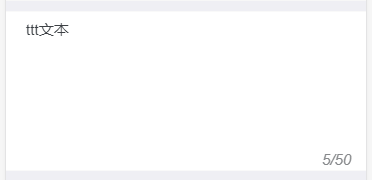
显示效果如图:
1、如何让“5/50”显示在右下角:
是不是傻 是不是傻,绝对定位啊!!!(不好意思,我是在说我自己,当初不知道咋地,脑一meng~就想不起来了);
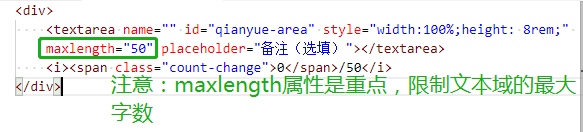
2、html代码截图:
提供代码复制:
<div>
<textarea name="" id="qianyue-area" style="width:100%;height: 8rem;" maxlength="50" placeholder="备注(选填)"></textarea>
<i><span class="count-change">0</span>/50</i>
</div>
3、js代码截图:
<script>
//监测从后台获取的可编辑文字、键盘输入的文字字数的变化,并赋值给span
$(function () {
var text = $('#qianyue-area').val();
var len = text.length;
$('#qianyue-area').next().find('span').html(len);
$('textarea').keyup(function () {
var text = $(this).val();
len = text.length;
if (len > 50) {
return false;
}
$(this).next().find('span').html(len);
})
});
</script>