class是变量。根据某个变量值而有不同的class
<div v-for="(item,key) in feelbar" :class="['showc'+(key+1),'showcAnimat'+(key+1)]" >
<span >{{key+1}}</span>
<p>{{item}}</p>
</div>
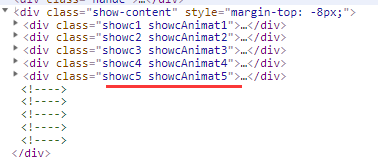
两个都是变量。最后的结果是:
class是根据某个值来确定的
<div v-for="(item,key) in feelbar" :class="{'showc':flag==true}" >
<span >{{key+1}}</span>
<p>{{item}}</p>
</div>
class既有变量又有根据某个值决定的
<div v-for="(item,key) in feelbar" :class="['showc'+(key+1) , {'showc':flag==true}]" >
<span >{{key+1}}</span>
<p>{{item}}</p>
</div>