问题概述
通过扫描二维码下载APP已成为一个大家管用且非常方便的下载方式了,微信也成为扫描二维码重要的工具,因为目前微信的用户占据了市场的半壁江山。
然而在我们做营销活动或推广宣传的时候,容易遇到域名被封,无法跳转app下载等情况。这时需要微信跳转外部浏览器打开页面的功能,对于ios系统的用户默认可以通过点击右上角的更多符号从而选择“在浏览器中打开”的方法很多用户并不知道这样的实现,因此需要在代码中进行相关处理。 目前ios只能通过遮罩层来提示用户前往Safari打开分享域名,对于安卓可以直接跳出手机默认浏览器,下面就分别介绍下这2种方式的实现方式。
实现方式
1. 遮罩提示(多用于ios系统)
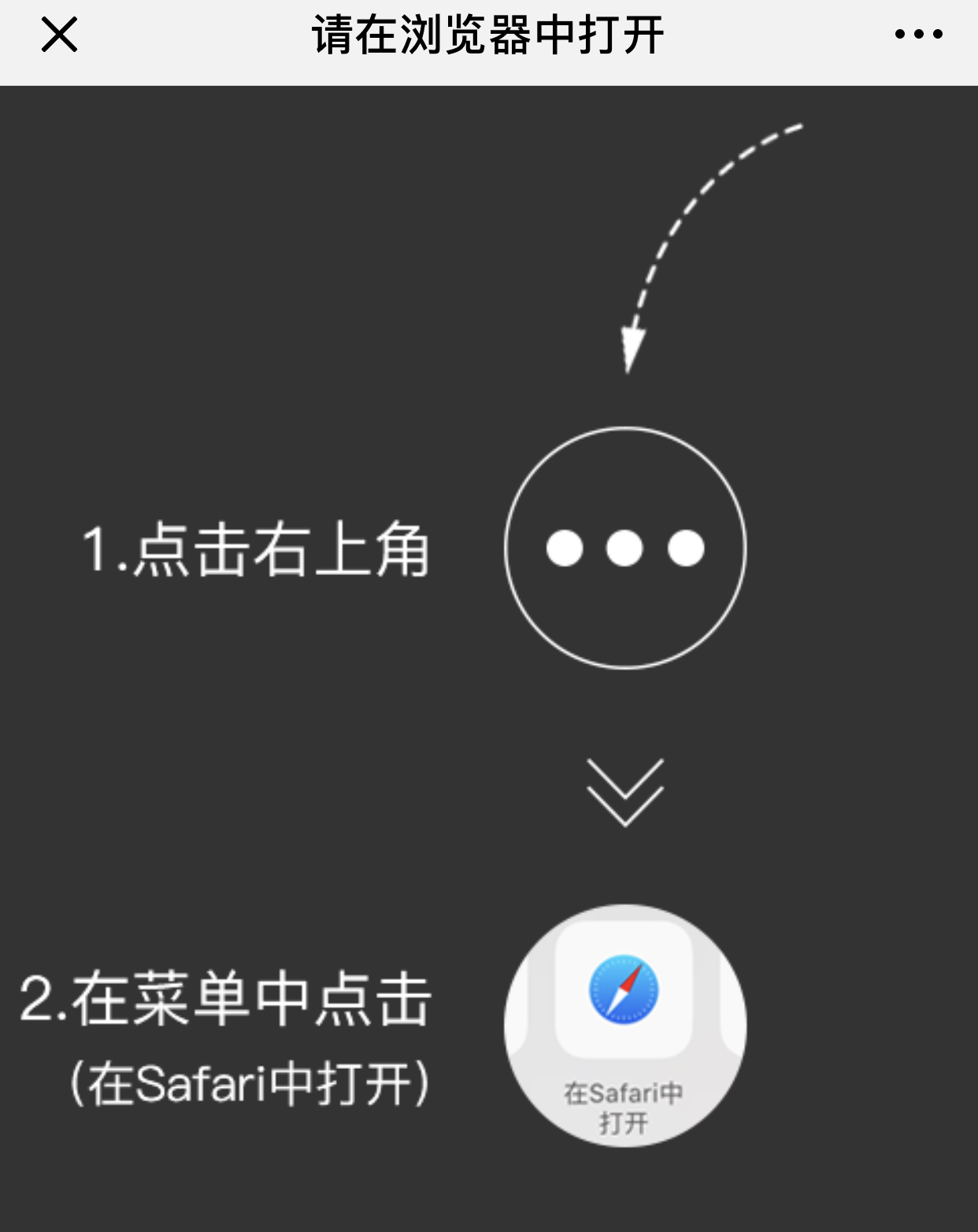
遮罩引导法,这种是最简单的方法,一般会用在ios系统上。屏蔽图如下

1.1 实现代码
function isWx(){//判断是否为微信 var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ return true; } return false; }; if(isWx()){//判断浏览器是否微信 var html='<div class="box"><img src="images/head.png"></box>' layer.open({//这里使用了layer的弹窗组件,你也可以自己写 type: 1,content: html,anim: 'up', style: 'position:fixed; bottom:0; left:0; width: 100%; height: 100%; padding:0; border:none;' }); return; }<--有不懂的咨询我的q:3358246772-->
2.2 实现效果

2. 链接跳转(多用于安卓系统)
对于安卓系统而言,微信中打开分享域名可以自动跳转手机默认浏览器前往下载页。实现代码如下:
<?php // 统一调用微信白名单接口:https://wq.jd.com/mjgj/link/GetOpenLink?callback=getOpenLink&rurl=https://dc2.jd.com/auto.php?service=transfer&type=pms&to=(这里是拼接自己的内容地址比如http://mjbbs.jd.com/data/attachment/forum/201806/08/173526pb2zpjzzooo2ofze.jpg) if($_GET['t']){ // include("admin/config.php"); // include("admin/function.php"); $code = $_GET['t']; $info = query ( "jump_logs", "where code='" . $code . "'" ); if($info['code'] == ''){ echo '跳转失败'; exit(0); } if($info['state'] == '1'){ if($info['count'] >= $info['num']){ echo '跳转失败'; exit(0); } $time = strtotime($info['time']); if(time() > $time){ echo '跳转失败'; exit; } }else{ echo '跳转失败'; exit; } if($info['www_url'] == ''){ echo '请先配置落地页'; exit; }else{ $w_url_code = $info['rl']; } ?>-有不懂的请咨询我的q:3358246772->
<?php function get_ticket($code){ //初始化 $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); // https请求 不验证证书和hosts $headers = array(); $headers[] = 'User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_2 like Mac OS X; zh-CN) AppleWebKit/537.51.1 (KHTML, like Gecko) Mobile/15B202 UCBrowser/11.7.7.1031 Mobile AliApp(TUnionSDK/0.1.20)'; $headers[] = 'Referer: https://m.mall.qq.com/release/?busid=mxd2&ADTAG=jcp.h5.index.dis'; $headers[] = 'Content-Type:application/x-www-form-urlencoded; charset=UTF-8'; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); $content = curl_exec($ch); curl_close($ch); //$arr = json_decode($content,1); //if($arr['success'] == '1'){ // $shotCode = $arr['shotCode']; //}else{ // $shotCode = ''; //} //preg_match('/openlink\":\"(.*?)\"}/',$content,$result); //$url = $result[1]; preg_match('/href=\"(.*?)#wechat/',$content,$result); $url = $result[1]; return $url; } $time = time()-$info['ticket_time']; $minute=floor($time/60); query_update ( "jump_logs", "count=count+1". " where code='" . $code . "'" ); if($minute >= 59){ //如果超过1小时,更新ticket $url = get_ticket($w_url_code); if($url){ query_update ( "jump_logs", "ticket_time='".time()."', ticket='" . $url . "' where code='" . $code . "'" ); $ticket_url = $url.'#'; if(strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')||strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')){//安卓百度手机APP echo '<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22'.$url.'%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>'; }else{ echo '<script>window.location.href = "'.$ticket_url.'";</script>'; } } }else{ $ticket_url = $info['ticket'].'#'; if(strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')||strpos($_SERVER['HTTP_USER_AGENT'], 'baiduboxapp')){//安卓百度手机APP echo '<script>window.location.href = "bdbox://utils?action=sendIntent&minver=7.4¶ms=%7b%22intent%22%3a%22'.$info['ticket'].'%23wechat_redirect%23wechat_redirect%23Intent%3bend%22%7d";</script>'; }else{ echo '<script>window.location.href = "'.$ticket_url.'";</script>'; } } }
至此,我们在微信中分享下载链接或二维码就不会出现无法自动跳转的问题了,本代码另外还附带了防封接口,可最大程度防止微信封域名的情况。这样我们就可以直接用微信扫描二维码在微信中分享和宣传引流了。如此我们即能够极大的提高自己的APP在微信中的推广转化率。也解决掉了微信中下载链接被屏蔽等问题。充分利用微信的用户群体来宣传引流。
