【XML】—— 入门
参考:https://www.w3cschool.cn/xml/
一、XML 概念
概念:Extensible Markup Language 可扩展标记语言。
可扩展:标签都是自定义的。 <user> <student>
由于 1.1 版本不能向下兼容,我们仍旧学习 1.0 版本。
功能:存储数据
- 配置文件(例如 Spring 的配置文件)
- 在网络中传输(例如 )


XML 与 HTML 的区别
- XML 标签都是自定义的, HTML 标签是预定义。
- XML 的语法严格, HTML 语法松散
- XML 是存储数据的, HTML 是展示数据
二、XML 语法
基本语法:
- XML 文档的后缀名
.xml - XML 第一行必须定义为文档声明
- XML 文档中有且仅有一个根标签 ——
<users> - 属性值必须使用引号(单双都可)引起来 ——
'2' - 标签必须正确关闭
- XML 标签名称区分大小写
快速入门:
<?xml version='1.0' ?>
<users>
<user id='1'>
<name>zhangsan</name>
<age>23</age>
<gender>male</gender>
<br/>
</user>
<user id='2'>
<name>lisi</name>
<age>24</age>
<gender>female</gender>
</user>
</users>
组成部分:
1. 文档声明
- 格式:
<?xml 属性列表 ?> - 属性列表:
- version:版本号,必须的属性
- encoding:编码方式。告知解析引擎当前文档使用的字符集,默认值:ISO-8859-1
- standalone:是否独立
- 取值:
- yes:不依赖其他文件
- no:依赖其他文件
- 取值:
例子:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<user>
</user>
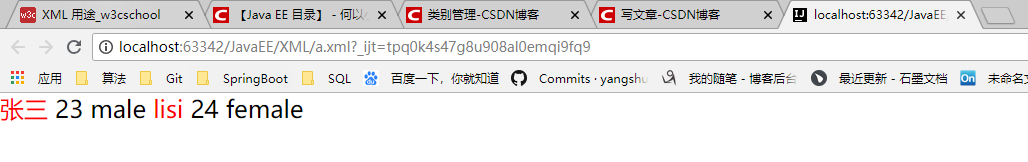
2. 指令(了解):结合css的
<?xml version="1.0" encoding="utf-8" standalone='no' ?>
<?xml-stylesheet type="text/css" href="a.css" ?>
<users>
<user id='1'>
<name>张三</name>
<age>23</age>
<gender>male</gender>
<br/>
</user>
<user id='2'>
<name>lisi</name>
<age>24</age>
<gender>female</gender>
</user>
</users>
a.css:
name{
color:red;
}

3. 标签:标签名称自定义的
- 规则:
- 名称可以包含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字母 xml(或者 XML、Xml 等等)开始
- 名称不能包含空格
4. 属性:

id属性值唯一
5. 文本:

当大量的转义字符出现在 XML 文档中时,会使 XML 文档的可读性大幅度降低。这时,如果使用 CDATA 段就会好一些。
在 CDATA 段中出现的<、>、" 、' 、&,都无需使用转义字符,这可以提高 XML 文档的可读性。
扫描二维码关注公众号,回复:
5094477 查看本文章


在 CDATA 段中不能包含]]>,即 CDATA 段的结束定义符。
- CDATA区:在该区域中的数据会被原样展示
- 格式:
<![CDATA[ 数据 ]]>
- 格式:
<?xml version="1.0" encoding="utf-8" standalone='no' ?>
<!--<?xml-stylesheet type="text/css" href="a.css" ?>-->
<users>
<user id='1'>
<name>张三</name>
<age>23</age>
<gender>male</gender>
<br/>
</user>
<user id='2'>
<name>lisi</name>
<age>24</age>
<gender>female</gender>
<code>
<!-- if(a < b && a > c){}-->
<![CDATA[
if(a < b && a > c) {}
]]]>
</code>
</user>
</users>
