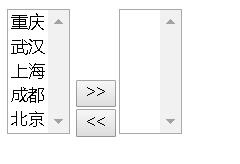
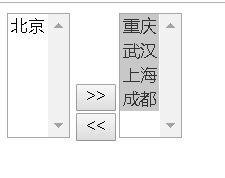
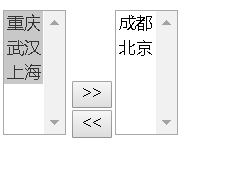
城市多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.move {
display: inline-block;
width: 30px;
}
select {
width: 50px;
height: 100px;
}
</style>
</head>
<body>
<select id="left-city" multiple>
<option value="0">重庆</option>
<option value="1">武汉</option>
<option value="2">上海</option>
<option value="3">成都</option>
<option value="4">北京</option>
</select>
<div class="move">
<button id="left-btn">>></button>
<button id="right-btn"><<</button>
</div>
<select id="right-city" multiple>
<!--<option value="5">深圳</option>-->
</select>
<script src="../js/jquery.min.js"></script>
<script>
$("#left-btn").click(function(){
//获取所有被选中的option元素
var $options =$("#left-city>option:selected");
//添加到右边的下拉列表中
$("#right-city").append($options);
/* $.each($options,function(index,element){
$("#right-city").append( $(element));
})*/
})
$("#right-btn").click(function(){
//获取所有被选中的option元素
var $options =$("#right-city>option:selected");
//添加到左边的下拉列表中
$("#left-city").append($options);
})
</script>
</body>
</html>



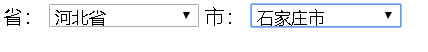
省市选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
select {
width: 120px;
}
</style>
<script>
var data = {
"北京市": ["西城区", "朝阳区", "海淀区", "丰台区", "石景山区", "通州区", "顺义区", "房山区", "大兴区", "昌平区", "怀柔区", "平谷区", "门头沟区", "密云县", "延庆县"],
"河北省": ["石家庄市", "唐山市", "秦皇岛市", "邯郸市", "邢台市", "保定市", "张家口市", "承德市", "沧州市", "廊坊市", "衡水市"],
"天津": ["和平区", "河西区", "南开区", "河东区", "红桥区", "东丽区", "河北区", "津南区", "滨海新区", "西青区", "北城区", "武清区"],
"山西省": ["太原市", "大同市", "阳泉市", "长治市", "晋城市", "朔州市", "晋中市", "运城市", "忻州市"],
"内蒙古省": ["呼和浩特市", "包头市", "乌海市", "赤峰市", "通辽市", "鄂尔多斯市", "呼伦贝尔市", "巴彦淖尔市", "乌兰察布市", "锡林郭勒盟", "阿拉善盟"],
"辽宁省": ["沈阳市", "沈阳市", "鞍山市", "抚顺市", "本溪市", "丹东市", "锦州市", "阜新市", "营口市", "辽阳市", "盘锦市"],
"吉林省": ["长春市", "吉林市", "四平市", "辽源市", "通化市", "白山市", "白城市", "松原市", "延边朝鲜族自治州", "长白山管委会", "梅河口", "公主岭"],
"黑龙江省": ["哈尔滨市", "齐齐哈尔市", "佳木斯市", "大庆市", "伊春市", "鸡西市", "鹤岗市", "双鸭山市", "七台河市", "大兴安岭地区", "绥芬河市"],
"上海市": ["黄浦区", "浦东新区", "徐汇区", "长宁区", "静安区", "普陀区", "闸北区", "虹口区", "杨浦区", "闵行区", "宝山区", "嘉定区", "金山区", "松江区", "青浦区"],
"江苏省": ["南京市", "无锡市", "徐州市", "常州市", "苏州市", "南通市", "连云港市", "淮安市", "盐城市", "扬州市", "镇江市", "泰州市", "宿迁市"],
"浙江省": ["杭州市", "宁波市", "温州市", "绍兴市", "湖州市", "嘉兴市", "金华市", "衢州市", "舟山市", "泰州市", "丽水市"],
"安徽省": ["合肥市", "芜湖市", "蚌埠市", "马鞍山市", "安庆市", "淮南市", "铜陵市", "黄山市", "宣城市", "池州市", "滁州市", "淮北市", "阜阳市", "六安市", "宿州市", "亳州市"],
"江西省": ["南昌市", "九江市", "上饶市", "抚州市", "宜春市", "吉安市", "赣州市", "景德镇", "萍乡市", "新余市", "鹰潭市"],
"福建省": ["厦门市", "漳州市", "泉州市", "三明市", "莆田市", "南平市", "龙岩市", "宁德市", "平潭市"],
"山东省": ["济南市", "青岛市", "淄博市", "枣庄市", "东营市", "烟台市", "潍坊市", "济宁市", "泰安市", "威海市", "日照市", "滨州市", "德州市", "聊城市", "临沂市", "菏泽市", "莱芜市"],
"台湾省": ["台北市", "新北市", "台中市", "台南市", "高雄市", "桃园县", "新竹县", "苗栗县", "彰化县", "南投县", "云林县", "嘉义县", "花莲县", "宜兰县", "台东县", "澎湖县", "金门县", "连江县", "基隆市", "新竹市", "嘉义市"],
"河南省": ["郑州市", "开封市", "洛阳市", "平顶山市", "安阳市", "鹤壁市", "新乡市", "焦作市", "濮阳市", "许昌市", "漯河市", "三门峡", "商丘市", "周口市", "驻马店市", "南阳市", "信阳市", "济源市"],
"湖北省": ["武汉市", "黄石市", "十堰市", "荆州市", "宜昌市", "襄阳市", "鄂州市", "荆门市", "黄冈市", "孝感市", "咸宁市", "仙桃市", "潜江市", "神农架林区", "恩施土家住苗族自治州", "天门市", "随州市"],
"湖南省": ["长沙市", "株洲市", "湘潭市", "衡阳市", "邵阳市", "岳阳市", "常德市", "张家界市", "益阳市", "娄底市", "郴州市", "永州市", "怀化市", "湘西土家族苗族自治州"],
"广东省": ["广州市", "深圳市", "珠海市", "汕头市", "佛山市", "韶关市", "湛江市", "江门市", "茂名市", "惠州市", "梅州市", "汕尾市", "河源市", "阳江市", "清远市", "东莞市", "中山市", "潮州市", "揭阳市", "云浮市"],
"广西省": ["南宁市", "柳州市", "桂林市", "梧州市", "北海市", "防城港市", "钦州市", "贵港市", "玉林市", "百色市", "贺州市", "河池市", "来宾市", "崇左市"],
"海南省": ["海口市", "三亚市", "三沙市", "儋州市", "五指山市", "文昌市", "琼海市", "万宁市", "东方市", "定安县", "屯昌县", "澄迈县", "临高县", "琼中立足苗族自治县", "保亭黎族苗族自治县", "白沙黎族自治县", "昌江黎族自治县", "乐东黎族自治县", "陵水黎族自治县"],
"香港": ["中西区", "东区", "九龙城区", "观塘区", "南区", "深水埗区", "黄大仙区", "湾仔区", "油尖旺区", "离岛区", "葵青区", "北区", "西贡区", "沙田区", "屯门区", "大浦区", "荃湾区", "元朗区"],
"澳门": ["花地玛堂区", "圣安多尼堂区", "大堂区", "望德堂区", "风顺堂区", "嘉模堂区", "圣方济各堂区", "路氹城"],
"重庆市": ["重庆市", "重庆市", "涪陵区", "渝中区", "大渡口区", "沙坪坝区", "江北区", "九龙坡区", "南岸区", "北碚区", "渝北区", "巴南区", "长寿区", "江津区", "合川区", "永川区", "南川区", "綦江区", "大足区", "铜梁区", "璧山区", "潼南县", "荣昌县", "梁平县", "城口县", "丰都县", "垫江县", "武隆县", "忠县", "开县", "云阳县", "奉节县", "巫山县", "巫溪县", "石柱土家族自治县", "秀山土家族苗族自治县", "酉阳土家族苗族自治县", "彭水苗族土家族自治县"],
"四川省": ["成都市", "绵阳市", "自贡市", "攀枝花市", "泸州市", "德阳市", "广元市", "遂宁市", "内江市", "乐山市", "资阳市", "宜宾市", "南充市", "达州市", "雅安市", "阿坝藏族羌族自治州", "甘孜藏族自治州", "凉山彝族自治州", "广安市", "巴中市", "眉山市"],
"云南省": ["昆明市", "曲靖市", "玉溪市", "保山市", "邵通市", "丽江市", "普洱市", "临沧市", "德宏傣族景颇族自治州", "怒江僳僳族自治州", "迪庆藏族自治州", "大理白族自治州", "楚雄彝族自治州", "红河哈尼族彝族自治州", "文山壮族苗族自治州"],
"西藏省": ["拉萨市", "日喀则市", "昌都地区", "林芝地区", "山南地区", "那曲地区", "阿里地区"],
"贵州省": ["贵阳市", "六盘水市", "遵义市", "铜仁市", "黔西南布依族苗族自治州", "毕节市", "黔东南苗族侗族自治州", "安顺市", "黔南布依族苗族自治州"],
"陕西省": ["西安市", "宝鸡市", "咸阳市", "渭南市", "铜川市", "延安市", "榆林市", "安康市", "汉中市", "商洛市", "杨凌示范区"],
"甘肃省": ["兰州市", "酒泉市", "金昌市", "天水市", "嘉峪关市", "武威市", "张掖市", "白银市", "平凉市", "庆阳市", "定西市", "陇南市", "临夏回族自治州", "甘南藏族自治州"],
"青海省": ["西宁市", "海东市", "黄南藏族自治州", "海北藏族自治州", "海南藏族自治州", "果洛藏族自治州", "玉树藏族自治州", "海西蒙古族藏族自治州"],
"宁夏省": ["银川市", "石嘴山市", "吴忠市", "固原市", "中卫市"],
"新疆省": ["乌鲁木齐市", "克拉玛依市", "吐鲁番地区", "哈密地区", "昌吉回族自治州", "博尔塔拉蒙古自治州", "巴音郭楞蒙古自治州", "阿克苏地区", "克孜勒苏柯尔克孜自治州", "喀什地区", "和田地区", "伊犁哈萨克自治州", "石河子市", "阿拉尔市", "图木舒克市", "五家渠市", "北屯市", "双河市"]
};
</script>
</head>
<body>
省:
<select id="province"></select>
市:
<select id="city"></select>
<script src="../js/jquery.min.js"></script>
<script>
$.each(data,function(index,value){
//console.log(index);
//创建option元素
var $opt=$("<option value='"+index+"'>"+index+"</option>");
//添加到省的下拉列表中
$("#province").append($opt);
})
//给省的下拉列表添加change事件
$("#province").change(function(){
//获取省下拉列表中选中的option的value
var cityArr= data[$(this).val()];
//清空城市的下拉列表
$("#city").html("");
//遍历城市的数组
$.each(cityArr,function(index,value){
//创建option元素
var $opt=$("<option value='"+value+"'>"+value+"</option>");
//添加到市的下拉列表中
$("#city").append($opt);
})
})
//手动调用change事件
// $("#province").change();
$("#province").trigger("change");
</script>
</body>
</html>

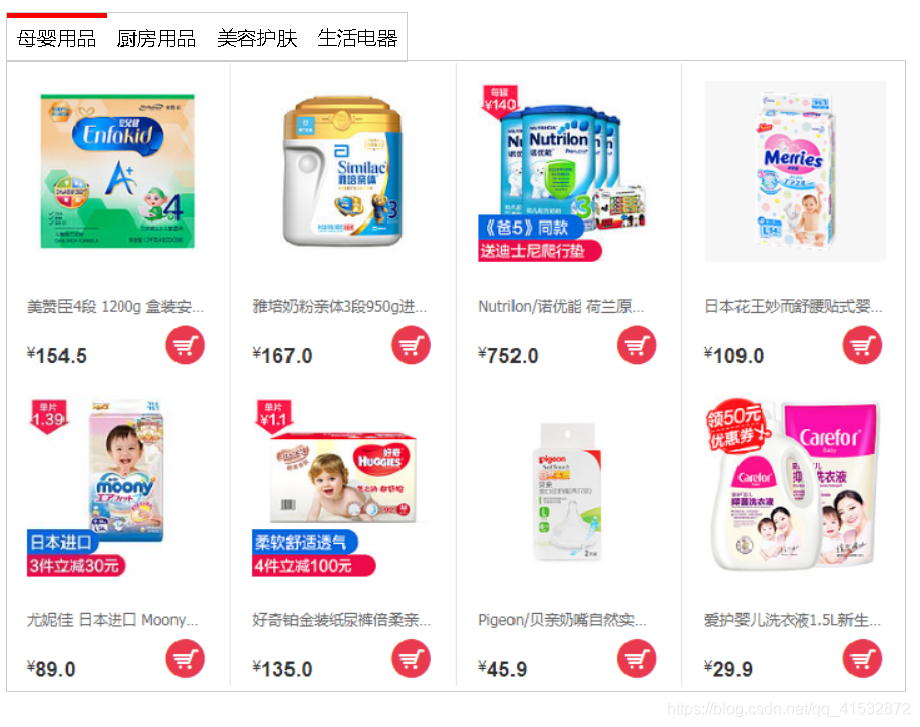
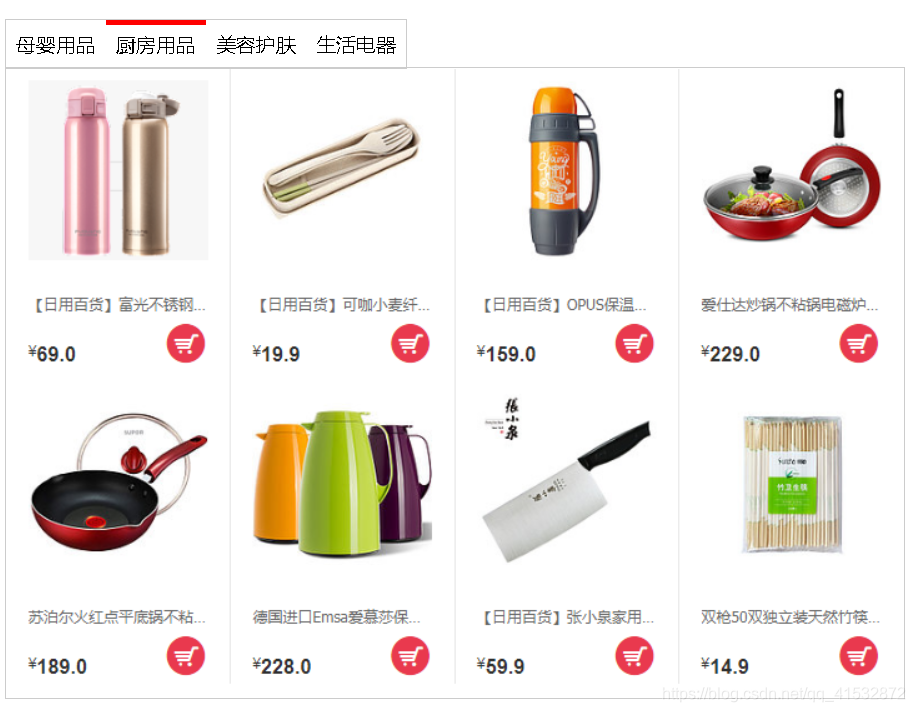
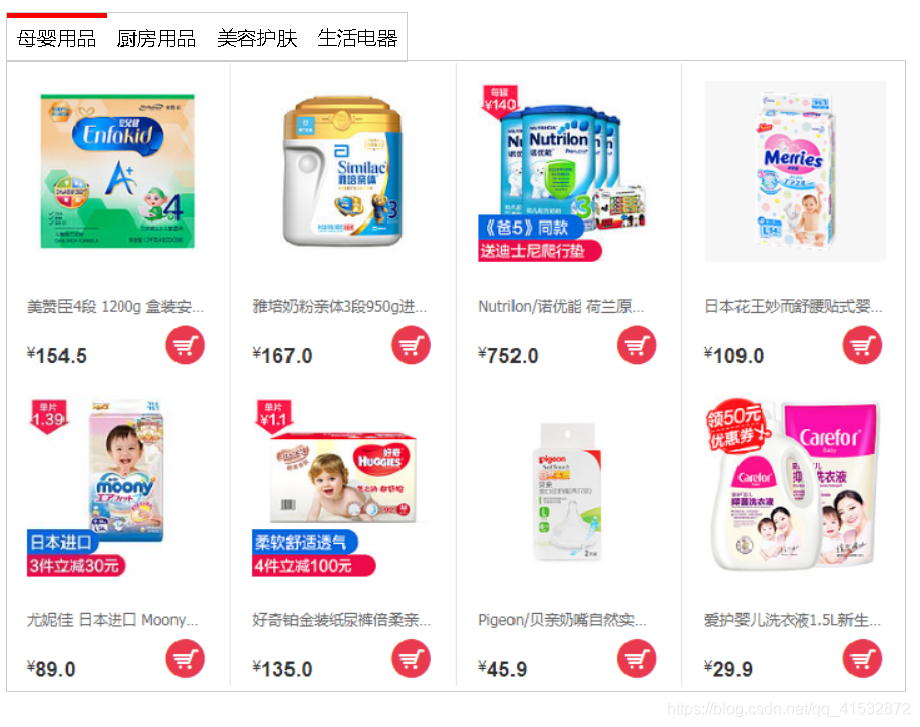
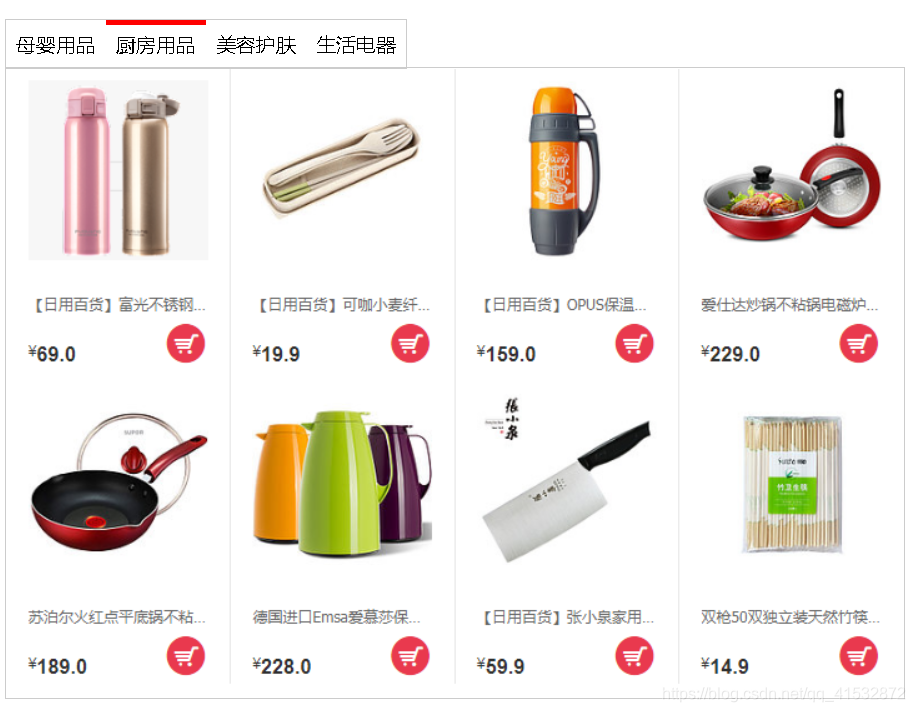
商品切换展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.main {
width: 720px;
margin: 50px auto;
}
.tab {
height: 38px;
width: 320px;
border: 1px solid #ccc;
margin-bottom: -1px;
}
.tab>.active {
border-top-color: red;
}
.tab>li {
border-top: 4px solid #fff;
float: left;
height: 32px;
line-height: 32px;
}
.tab>li>a {
display: inline-block;
width: 80px;
height: 32px;
text-align: center;
color: #000;
}
.products {
width: 720px;
height: 505px;
border: 1px solid #ccc;
box-sizing: border-box;
position: relative;
overflow: hidden;
}
.products>img {
display: none;
}
.products>.show {
display: block;
}
</style>
<script src="../js/jquery.min.js"></script>
</head>
<body>
<div class="main">
<ul class="tab" id="tab">
<!--设置class属性值为active,为了设置导航栏顶部的红色线条-->
<li class="active">
<a href="javascript:;">母婴用品</a>
</li>
<li>
<a href="javascript:;">厨房用品</a>
</li>
<li>
<a href="javascript:;">美容护肤</a>
</li>
<li>
<a href="javascript:;">生活电器</a>
</li>
</ul>
<div class="products" id="products">
<!--设置class属性值为show,为了显示出对应的商品图片-->
<img class="show" src="./tab/myyp.png" alt="母婴用品">
<img src="./tab/cfyp.png" alt="厨房用品">
<img src="./tab/mrhf.png" alt="美容护肤">
<img src="./tab/shdq.png" alt="生活电器">
</div>
</div>
<script src="../js/jquery.min.js"></script>
<script>
/**
* 需求:鼠标进入到某一个导航栏时,它的顶部就显示为红色边框,其它导航栏失去红色边框,
* 同时下方的图片也切换变成对应的图片
*
*/
$("#tab>li").mouseenter(function(){
//鼠标进入到某一个导航栏时,它的顶部就显示为红色边框,其它导航栏失去红色边框
$(this).addClass("active").siblings().removeClass("active");
//下方的图片也切换变成对应的图片
//1.获取当前li元素在所有li元素中的索引
var index=$(this).index();
//2.在4张图片中找到索引等于index的img元素,并给它添加显示的样式(class="show")
//,其它的图片要隐藏
$(".products>img").eq(index).addClass("show").siblings().removeClass("show");
})
</script>
</body>
</html>


验证码倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button {
width: 115px;
height: 23px;
font-size: 12px;
}
input {
height: 22px;
}
</style>
<script>
</script>
</head>
<body>
<input type="text">
<button id="btn">发送验证码</button>
<script src="../js/jquery.min.js"></script>
<script>
//定时器函数的标识
var timeid;
$("#btn").click(function() {
//禁用按钮
$(this).prop("disabled", true);
$(this).html("5s后重新发送");
//循环定时器
timeid = setInterval(mychange, 1000);
})
//保存秒数的变量
var i = 5;
//每隔1s调用下面的函数
function mychange() {
i--;
$("#btn").html(i + "s后重新发送");
if(i == 0) {
//解禁按钮
$("#btn").prop("disabled", false);
$("#btn").html("发送验证码");
//清除定时器
clearInterval(timeid);
//重置i的值
i = 5;
}
}
</script>
</body>
</html>