1.什么是HTML?
- HTML是用来描述网页的一种语言
- HTML——超文本标记语言(Hyper Text Markup Language)
- HTML不是编程语言,是一种标记语言
- 标记语言是一套标记标签,HTML使用标记标签来描述网页
2.基础标签<html>
HTML文件均以<html>开头,<\html>结尾。
<html> <\html>
3.<head>头部标标签
- <title> 标题定义文档的标题
<html> <head> <title>标题不会显示在文档区</title> </head> </html>
- <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。
<meta> 标签的属性定义了与文档相关联的名称/值对。
(关于charset属性:charset属性规定使用的字符编码)
更多内容参考:http://www.w3school.com.cn/tags/tag_meta.asp#meta_prop_content,里面已经讲得很详细了,没必要再复制粘贴了。
- <style> 标签用于为 HTML 文档定义样式信息。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
<html> <head> <style type="text/css"> h1 {color: red} p {color: blue} </style> </head> <body> <h1>header 1</h1> <p>A paragraph.</p> </body> </html>
-
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
<html> <body> <script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script> </body> </html>
-
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表,即CSS文件。
<html> <head> <link rel="stylesheet" type="text/css" href="/html/csstest1.css" > </head> <body> <h1>我通过外部样式表进行格式化。</h1> <p>我也一样!</p> </body> </html>
其中的rel属性规定当前文档与被链接文档之间的关系,只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。
- <base> 标签为页面上的所有链接规定默认地址或默认目标。
<html>
<head> <base href="http://www.w3school.com.cn/i/" /> </head> <body> <img src="eg_smile.gif" /> <br /> <p>请注意,我们已经为图像规定了一个相对地址。由于我们已经在 head 部分规定了一个基准 URL,浏览器将在如下地址寻找图片:</p> <p>"http://www.w3school.com.cn/i/eg_smile.gif"</p> </body>
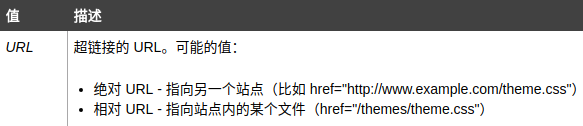
</html>其中href为必需属性规定页面中所有相对链接的基准 URL。(上面<link>标签 中的href属性规定被链接文档的位置,具体参考下图:
 )
)
注:上面的内容大多数参考W3School。