官方配置的关于使用vue的各种功能,这些功能称之为脚手架
vue不支持IE8,因为vue使用了IE8无法模拟的 ECMAScript 5特性
使用vue-cli脚手架会让我们的工作非常方便
比如想编译一下es6的语法就使用 babel loader 和 babel core(可以转换es6代码)
webpack中安装babel loader babel core
npm install --save-dev babel-loader babel-core
下面利用npm安装vue-cli
安装vue-cli只需要安装一次即可
1、安装
npm i -g @vue/cli
或者使用yarn
yarn global add @vue/cli
2、创建项目
vue create 项目名称
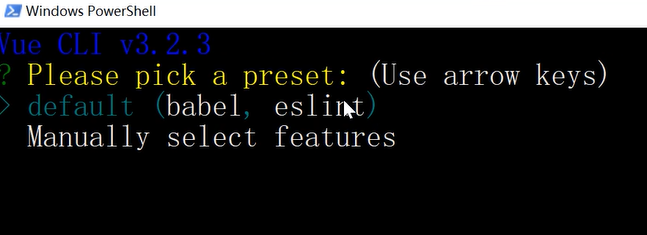
3、配置项选择第二个自定义Manually select features
不使用默认形式default配置(不然会有esLint,有一个空格就会报错)
使用上下键来切换配置

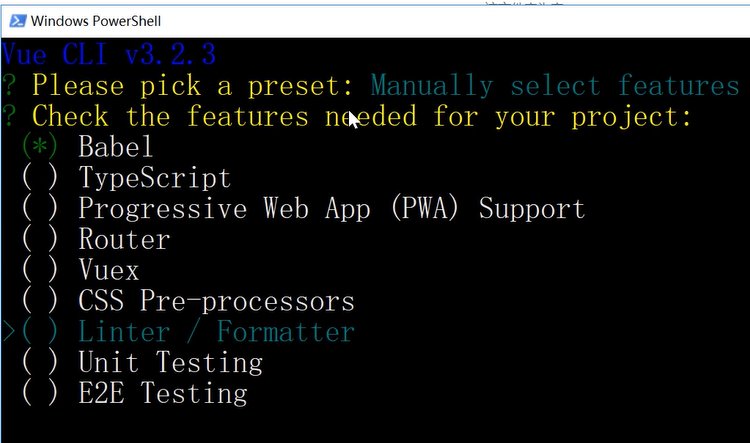
4、选择需要配置的预设功能
比如:
Babel
Router
Vuex

选择和取消选择星星使用空格或者n键
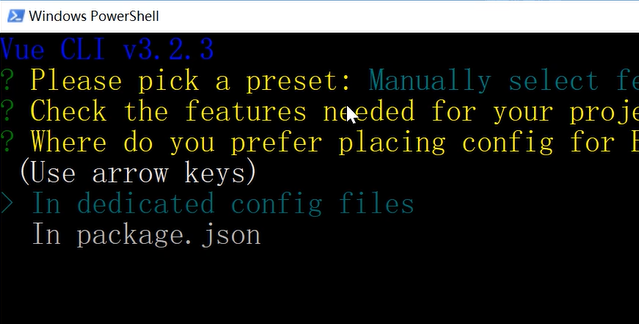
然后选择package.json
In dedicated config files 在专用配置文件中
In package.json

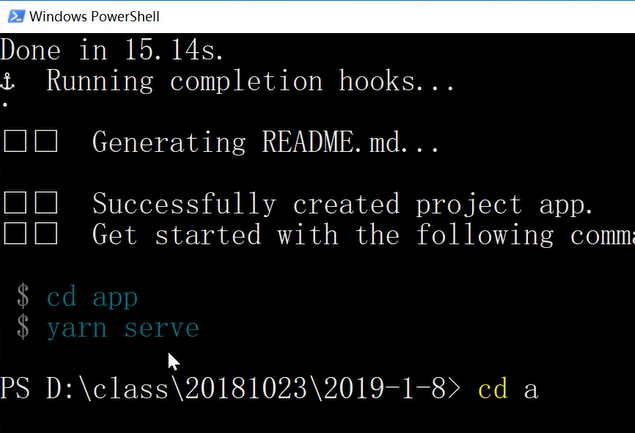
5、最后出现 cd 项目名称和运行服务命令
比如
cd app
npm run serve 或者 yarnserve
输出 cd项目名字 和 npm run serve 命令 运行服务

6、打开localhost:8080 访问默认主页

npm run serve可以重启服
一个默认的vue文件里面一般包含三项
template模板
style
script
其中template里面必须有个根(顶级)容器