

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>abraham</title>
<style>
.content{
display: none;
width: 200px;
height: 200px;
border: 1px solid red;
}
button.active{
background-color: yellow;
}
</style>
</head>
<body>
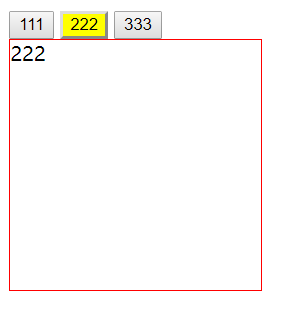
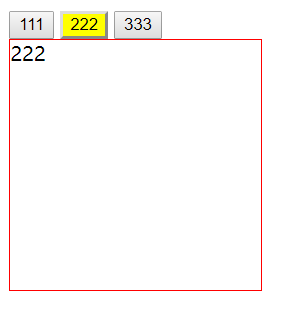
<!-- 写一个选项卡 -->
<div class="wrapper">
<button class="active">111</button>
<button>222</button>
<button>333</button>
<div class="content" style="display:block">111</div>
<div class="content">222</div>
<div class="content">333</div>
</div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i = 0; i < btn.length; i ++){
(function(n){
btn[n].onclick = function () {
for(var j = 0;j < btn.length; j ++){
btn[j].className = "";
div[j].style.display = "none";
}
this.className = "active";
div[n].style.display = "block";
}
}(i))
}
</script>
</body>
</html>