
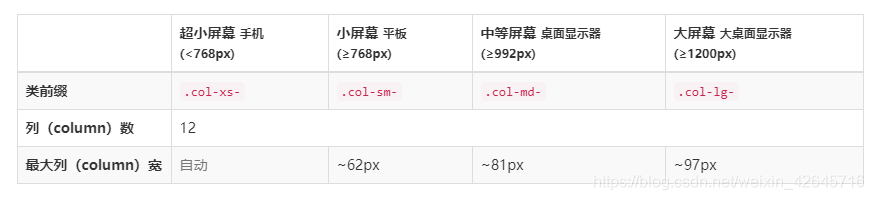
除了上面图片,bootstrap官网中提到的四个尺寸,再细化一些,并补充一些内容。
CSS2允许用户对特定media类型制定样式。
例如:
@media screen{ … } 针对电脑屏幕,平板,手机。
@media print{ … } 针对打印机,打印预览。
@media all{ … } 用于所有媒体设备类型 。
有些地方有两种写法:
@media screen and (min-width:992px) {}
@media (min-width: 992px) {}
这两种写法意义上没有差别,后者为缩写省略,一般都使用screen,所以可以直接使用缩写形式。
1.以最大宽度为标准。数值大在上,数值小在下。
@media only screen and (max-width: 1259px){}
@media only screen and (max-width: 1199px){}
@media only screen and (max-width: 992px) {}
@media only screen and (max-width: 768px) {}
@media only screen and (max-width: 479px) {}
2.以最小宽度为标准。数值小在上,数值大在下。
@media screen and (min-width: 479px) {}
@media screen and (min-width:767px) {}
@media screen and (min-width:992px) {}
@media screen and (min-width: 1200px) {}
@media screen and (min-width: 1399px) {}
3.高级写法
@media only screen and (min-width: 480px) and (max-width: 768px) {}
@media only screen and (min-width: 320px) and (max-width: 479px) {}
4.媒体查询其他用法
<link media="screen and (max-width:480px)" rel="stylesheet" href="example.css" /><style type="text/css" media="screen and (min-width:320px) and (max-width:480px)"> @import url("css/style.css"); </style>
相关英语
viewport = 视口
content = 内容
device-width = 设备宽度
initial-scale = 初始-比例
minimum-scale = 最小-比例
maximum-scale = 最大-比例
media = 媒体
query = 查询