键盘绑定事件
(作者:刘旭濠, 撰写时间:2019年2月20日)
我想在做网页的时候,然后我刚好负责的项目就有这个键盘绑定事件所以就上网找一下就发现有这个简单的方法,然后现在就分享给大家
Javascript中 有3个事件句柄在对应键盘的输入状态:keydown、keypress和keyup。
分别对应的意思是:按键被按下(按下按键但还没有抬起)、点击按键(按下并抬起按键)、按键抬起(按键抬起之后)
按键可以分为“实键”和“虚键”
实键可以理解为我们能够看到并打印出来的按键,如字母“A”、数字“1”、字符“?”等等
虚键就是那些无法打印出来起到控制作用的按键,如“Ctrl”、“Alt”、“Shift”、“方向键”等等
IE在处理虚键时有个特例:虚键不会产生keypress事件,必须使用keydown或keyup来捕获
$(‘body’).bind(‘keypress’,getKeyCode);
function getKeyCode(e) {
var evt = e || window.event;
var keyCode = evt.keyCode || evt.which || evt.charCode;
alert(keyCode); //测试是否有反应
}
“ e为Firefox等标准浏览器支持的JS隐藏变量,表示一个“事件”;IE系列中没有“e”,而是用window.event来表示“事件”;所以var e = e || window.event;就表示:获取当前正在发生的事件。”
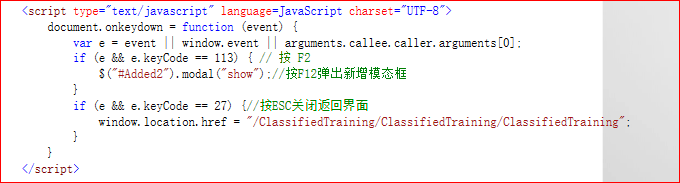
就像我下面的写法
下面是我在网上找到一部分键盘绑定的值