技术:flask框架、SSE和gevent
1、使用app.run()方法来启动flask应用(app.run()代码隐藏着创建一个服务器),app应用本身会作为参数传递到WSGI服务器中。
2、在客户端(这里就是浏览器)输入网址(发送一个请求),服务器使用WSGI 中间件来处理这个请求。
3、WSGI 处理请求对应着wsgi_app(self, environ, start_response)方法,self参数对应着app,即flask程序;environ和 start_response由服务器提供。
4、wsgi_app()作用就是调用各种请求处理函数来处理请求,然后返回处理结果。即用户输入网址后,看到了网页响应。
http://python.jobbole.com/88653/
下面的示意图可以看出客户端,服务器,WSGI,程序之间的关系。
1、从flask程序开始,要运行 web 应用,必须要有 web server,使用 run()方法运行应用时创建了WSGIServer,继承自werkzeug 中的BaseServer。然后一直被继承,不断被重写。
2、WSGI 看成中间件,WSGI中有一个非常重要的概念:每个 python web 应用都是一个可调用(callable)的对象(类定义时写了__call__ 方法)。
3、Flask 类中的__call__ 方法会调用 wsgi_app()方法,wsgi_app()的作用就是找到各种请求处理函数,调用这些函数,将处理结果返回到服务器。

WSGIServer(('0.0.0.0',port), app, log=sys.stdout)
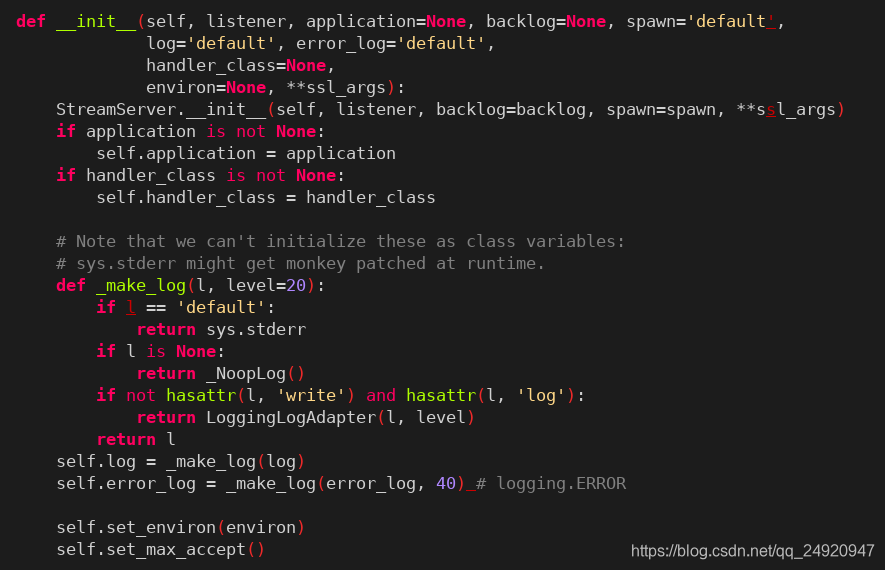
gevent.pywsgi.WSGIServer() 初始化函数:

socket使用教程:
https://www.cnblogs.com/aylin/p/5572104.html
flask 的教程:https://www.cnblogs.com/shengulong/p/7106166.html
http://docs.jinkan.org/docs/flask/quickstart.html
1、render_template
不仅能渲染静态的html文件,也能传递参数给html,使一个html模板根据参数的不同显示不同的内容,这是因为flask使用了jinja2这个模板引擎。要使用模板,在render_template参数中以key=value形式传入变量,在html中使用{{key}}来显示传入的变量,例如:
# 视图函数
@app.route('/')
def index():
return render_template('index.html', contents='This is index page')
# html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>{{ contents }}</h1>
</body>
</html> 浏览器显示的结果与上文是一样的。我们还可以直接把一个类的实例传递过去,并在模板中访问类的属性,例如假设一个类对象obj有a和b属性,关键部分的代码如下:
# 视图函数中
return render_template('index.html', object=obj)
...
# html中
<p>a: {{ object.a }}</p>
<p>b: {{ object.b }}</p>传入一个字典也可以,并且在模板中既可以用dict[key],也可以用dict.key。
使用过滤器,可以在html中对传入的变量进行处理,其格式是{{ 变量 | 过滤器 }},例如将前文的{{ contents }}修改为{{ contents | upper}},浏览器显示的内容就变成了:

所以我们可以很容易就理解,过滤器其实就是以变量为参数的函数,返回处理后的结果,在后端一样可以先用字符串对象的upper()函数处理好再传递给模板,效果是完全一样的。jinja2自带了一些过滤器,例如length/reverse/lower等等 ,并且我们也可以自己按照需求自定义过滤器,模板还支持{{ 变量 | 过滤器1 | 过滤器2 | ... }}这样的操作。想要深入了解的话,可以搜索jinja2过滤器去进一步学习。
模板中还可以使用if else和for in控制语句,与变量使用{{ }}不同,控制语句要放在{% %}里,例如前文的contents传入一个list:
contents=[i for i in range(10)]html中代码如下:
<h1>
{% for i in contents %}
{{ i }}{# 注意i也要用两个大括号 #}
{% endfor %}
</h1>使用for遍历contents的内容,并用{{ i }}显示出来,同时还用{# #}加了一个注释,还要注意需要使用{% endfor %}来提示循环区域的结束,因为html不像python那样通过缩进来判断循环的区域,if也是同理。浏览器显示结果:

最后for和if结合使用:
<h1>header</h1>
{% for i in contents %}
<p>
{% if i%2 == 0 %}
{{ i }}是偶数{# 注意i也要用两个大括号 #}
{% else %}
{{ i }}是奇数
{% endif %}
</p>
{% endfor %}结果如下(只是演示一下,不要吐槽排版和美观):