先看简单示例
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width: 300px;
height:300px;
background-color: red;
/*加浮动*/
float:left;
}
.box2 {
width: 400px;
height: 400px;
background-color: green;
/*加浮动*/
float:right;
}
/*效果: 两个元素并排了,并且两个元素都能够设置宽度和高度*/
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
看效果:
它的四个特性:
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.紧凑收缩的效果
脱标
脱标: 脱离了标准文档流
box1盒子浮动了,脱离了标准流,此时box2这个盒子就是标准文档流中的第一个盒子。所以就渲染到了左上方。 浮动就相当于上浮,可以把页面看作两层,浮动之后就到第二层。box2没有浮动,box1浮动了空出第一个位置,box2到了box1的位置
-->
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width: 300px;
height:300px;
background-color: red;
/*加浮动*/
float:left;
}
.box2 {
width: 400px;
height: 400px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素,设置宽高
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
}
<span>span标签</span>
<span>span标签</span>
浮动之前,不能设置宽高,换行按空格显示

浮动之后,可以设置宽高,紧贴显示
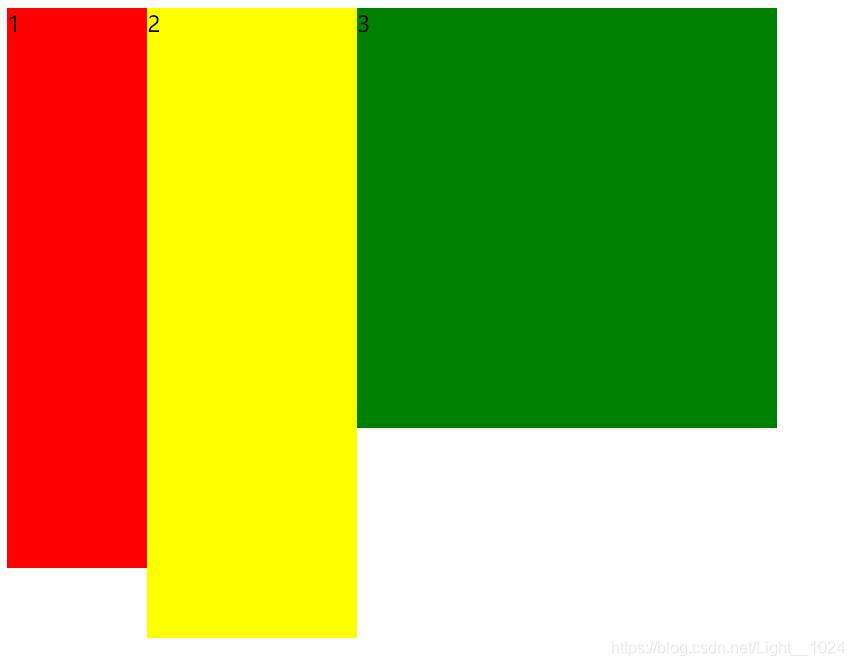
贴靠
浮动元素相互贴靠,显示空间不足往下排。
<style type="text/css">
.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
}


字围
<style type="text/css">
.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
开始 文字文字文字
文字文字文字文字文字文字
文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字
文字文字文字文字文字文字
文字
</div>

文字不会被遮盖,此时就形成了字围效果
紧凑
浮动元素不设置宽度和高度,显示时会自动收缩成紧凑效果。
<style type="text/css">
.box2{
background-color: yellow;
float: left;
}
</style>
</head>
<body>
<div class="box2">
开始 文字文字文字
文字文字文字文字文字文字
</div>