输入框
1、input常见属性
- disable = disabled—是否应该禁用
- max min 输入的最大最小值
- maxlength—规定能写的最大字符数
- name—input的名称,用于在提交表单的时候收集字段的值
- placeholder—提示
- step—规定输入字的合法间距
- type—支持数字、时间、email等等格式
- value是按钮上的文本,单选复选被点击时的结果,文本的默认值
2、模板
1、文本类型,限制最大输入字符
<input type="text" id="aa" class="aaa" name="type" value="" maxlength="20" />
2、数字类型
范围0-1,可整型可浮点型。自带跳步增加减小组件,本例设置每步为0.1,默认为1*
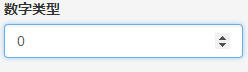
<label>数字类型</label>
<input type="number" name="doublen" value="0.5" class="form-control" placeholder="请输入数字" min="0" max="1" step="0.1"/>
效果是这样

3、获取输入的值
var value = $('#inputid').val();
下拉列表框
1、属性
属性是全局属性+其他属性
其他属性有:
- autofocus=t/f—页面加载自动获取焦点 data=url—自动插入数据
- disabled=t/f—禁用菜单
- form=t/f—select字段所属的一个或者多个表单
- multiple=t/f—规定是否可以一次选定多个项目
- name—唯一标识
2、模板
<select name="select">
<option value="value1" style="display:none">v1</option>
<option value="value2">v2</option>
<option value="value3">v3</option>
</select>
效果是这样

select有一个multiple属性,布尔型
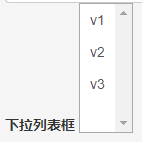
<select multiple="multiple" size="2">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
一旦true就变成了这样的长度,设置height之后,也只能在这个height里,点击小三角,上下选择,很丑

3、获取选中值的方法
var options=$(“#select option:selected”); //获取选中的项
var value = options.val(); //拿到选中项的值
var text = options.text(); //拿到选中项的文本
var otherattr = options.attr('--'); //拿到其他属性的值