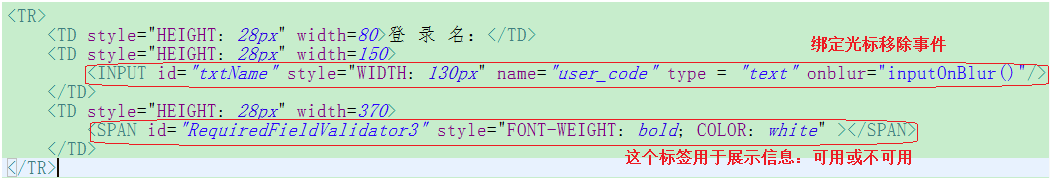
1. Jsp文件中需要绑定事件的输入框

2. 使用Ajax异步实现
<!-- 这一步是要引入使用JQ所需的js文件 -->
<script type="text/javascript" src="/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" >
// 1.inputOnBlur()方法对应input标签中绑定的光标移出事件
function inputOnBlur(){
// 2.确定进入方法
alert("光标移出文本框");
// 3.JQ的Ajax实现,
$.ajax({
type:"POST",
url:"/user/regist.do",
data:{user_code:$("#txtName").val()},
dataType:"json",
success: function(data){
if(data==null){
alert("我进来了");
$("#RequiredFieldValidator3").html("该用户名可用");
}else{
$("#RequiredFieldValidator3").html("该用户名已经被占用了");
}
}
});
};
</script>3. Controller层代码
/**
* 异步显示账号是否可用
*/
@RequestMapping(value = "regist",method = RequestMethod.POST)
@ResponseBody
public String queryUserByUserCode(User user) throws JsonProcessingException{
//1.查询页面输入的账号
User use = this.userService.queryUserByUserCode(user);
//System.out.println(use+"Ajax进入了");
//2.将User对象转化为Json数据
ObjectMapper mapper = new ObjectMapper();
String data = mapper.writeValueAsString(use);
return data;
}
主要用于自己学习记录,代码不严谨。