2019-03-08 11:37:04
ApiCloud+mui完成索引列表例子
主用mui的索引列表,把他的静态数据换成了动态请求数据
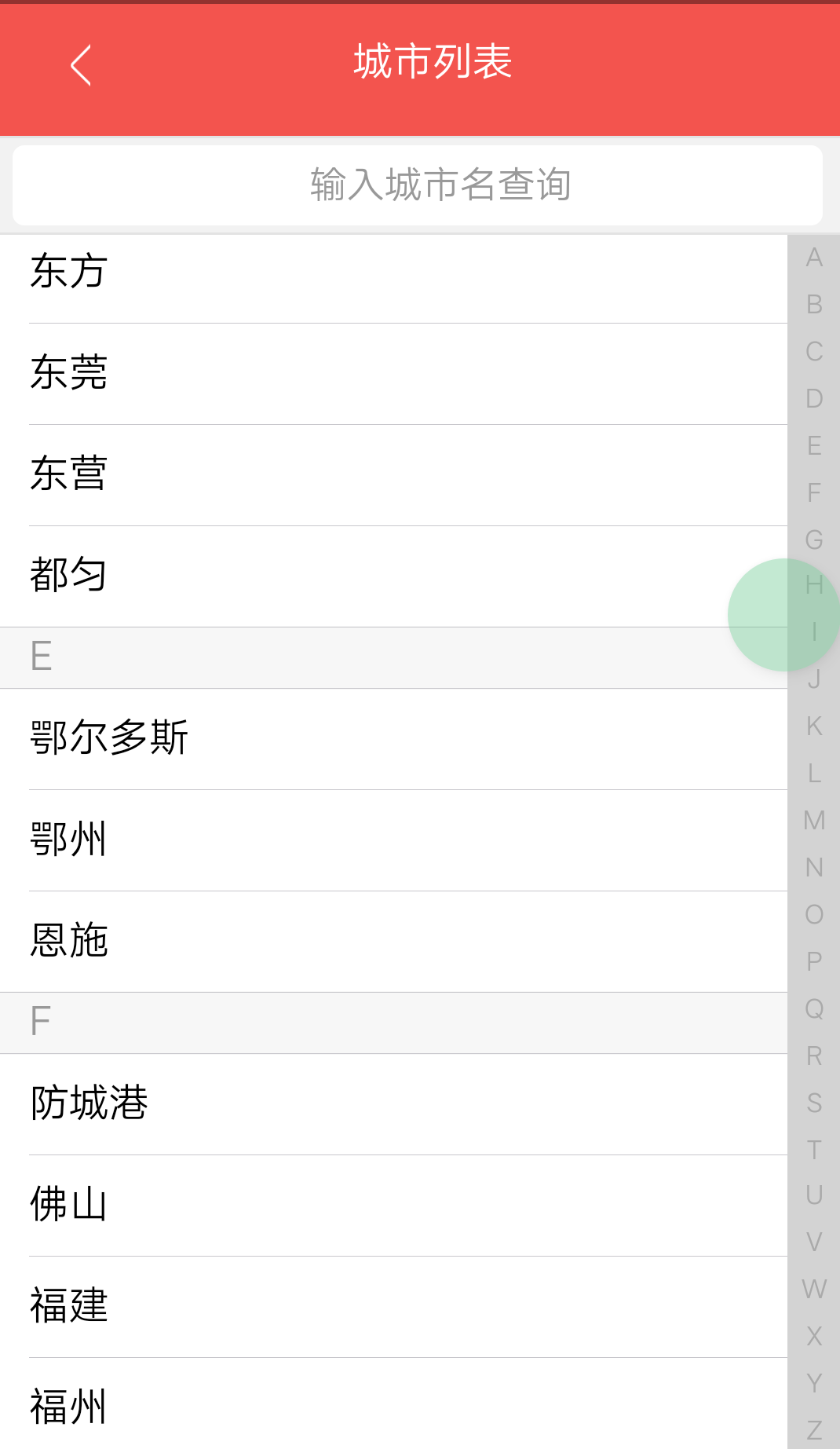
效果:

有几个问题,整理一下:
1、请求来的数据无排序,先进行排序,找了一个写的非常好的demo
1 //排序 2 function chineseLetter(lists, dataLeven) { 3 var letter = 'abcdefghjklmnopqrstwxyz'.split('') 4 var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('') 5 /* 获取数组元素比较的值 */ 6 function getValue(option) { 7 if (!dataLeven) return option 8 var data = option 9 dataLeven.split('.').filter(function(item) { 10 data = data[item] 11 }) 12 return data + '' 13 } 14 /* 进行排序 */ 15 lists.sort(function(item1, item2) { 16 return getValue(item1).localeCompare(getValue(item2), 'zh-Hans-CN') 17 }) 18 /* 判断需要排序的字符串是否含有中文字符 */ 19 if (/[\u4e00-\u9fff]/.test(getValue(lists[0])) && typeof lists[0] === 'object') pySegSort(0, 0) 20 /* 给省列表中添加首字符 */ 21 function pySegSort(letterIndex, zhIndex) { 22 var first = true // 首次是否加 字母标识 23 for (var i = zhIndex; i < lists.length; i++) { 24 var item = lists[i] 25 // 是否有值 && 当前值大于等于本次字母的最小值 && (最后一位 || 当前值小于下次字母的最小值) 26 var state = zh[letterIndex] && getValue(item).localeCompare(zh[letterIndex], 'zh') >= 0 && (letterIndex === letter.length - 1 || getValue(item).localeCompare(zh[letterIndex + 1], 'zh') < 0) 27 if (state) { // 满足条件,同一个首字母下的:例如 A 下的所有省份 28 if (first) { //是否是第一次出现 29 item.letter = letter[letterIndex].toUpperCase() 30 first = false 31 } else { 32 item.letter = '' 33 } 34 } else { // 递归调用 函数,进行下次字母下的排列 35 letterIndex++ 36 if (letterIndex < letter.length) { 37 pySegSort(letterIndex, i) 38 break 39 } 40 } 41 } 42 } 43 } 44 chineseLetter(lists, 'name')
2、用了一个汉字转拼音的demo
3、mui的索引列表例子是用的静态数据,搜索有效,数据换成动态的时候,搜索就无效了
原因是:在数据加载完之前就已经初始化完成,所以无法查询
解决方法:
1 mui.init();//把此段代码放在加载数据函数的后面执行 2 mui.ready(function() { 3 var header = document.querySelector('header.mui-bar'); 4 var list = document.getElementById('list'); 5 6 list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px'; 7 //此处再加一个延时 8 setTimeout(function(){ 9 window.indexedList = new mui.IndexedList(list); 10 },1000) 11 12 });
完整代码:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> 7 <title>APICloud APP</title> 8 <link rel="stylesheet" type="text/css" href="../css/api.css" /> 9 <!-- <link rel="stylesheet" type="text/css" href="../css/style.css" /> --> 10 <link href="../css/mui.min.css" rel="stylesheet" /> 11 <link href="../css/mui.indexedlist.css" rel="stylesheet" /> 12 <style> 13 html, 14 body { 15 height: 100%; 16 overflow: hidden; 17 } 18 19 .mui-bar { 20 -webkit-box-shadow: none; 21 box-shadow: none; 22 height: 80px; 23 background-color: #F3544E; 24 } 25 26 .mui-bar-nav~.mui-content { 27 padding-top: 80px; 28 } 29 30 .buy_car_arrowl { 31 width: 13px; 32 height: 20px; 33 background-size: cover; 34 color: #fff; 35 background-image: url('../image/service/back.png'); 36 } 37 38 .mui-search .mui-placeholder { 39 line-height: 40px; 40 } 41 </style> 42 </head> 43 44 <body> 45 46 <header class="mui-bar mui-bar-nav"> 47 <div style="width:100%;height:60px;display:flex;justify-content:space-around;align-items:flex-end;"> 48 <div class="buy_car_arrowl" onclick="closeWin()"></div> 49 <div style="height:100%;width:65%;display:flex;align-items:flex-end;justify-content:center;color:white;">城市列表</div> 50 <div></div> 51 </div> 52 </header> 53 <div class="mui-content"> 54 <div id='list' class="mui-indexed-list"> 55 <div class="mui-indexed-list-search mui-input-row mui-search" style="background-color:#f2f2f2;padding:3px 8px 3px 8px;"> 56 <input style="background-color:white;border-radius:5px;" type="search" class="mui-input-clear mui-indexed-list-search-input" placeholder="输入城市名查询"> 57 </div> 58 <div class="mui-indexed-list-bar"> 59 <a>A</a> 60 <a>B</a> 61 <a>C</a> 62 <a>D</a> 63 <a>E</a> 64 <a>F</a> 65 <a>G</a> 66 <a>H</a> 67 <a>I</a> 68 <a>J</a> 69 <a>K</a> 70 <a>L</a> 71 <a>M</a> 72 <a>N</a> 73 <a>O</a> 74 <a>P</a> 75 <a>Q</a> 76 <a>R</a> 77 <a>S</a> 78 <a>T</a> 79 <a>U</a> 80 <a>V</a> 81 <a>W</a> 82 <a>X</a> 83 <a>Y</a> 84 <a>Z</a> 85 </div> 86 <div class="mui-indexed-list-alert"></div> 87 <div class="mui-indexed-list-inner"> 88 <div class="mui-indexed-list-empty-alert">没有数据</div> 89 <ul class="mui-table-view" id="listul"> 90 91 </ul> 92 </div> 93 </div> 94 </div> 95 <script src="../script/jquery.min.js"></script> 96 <script src="../script/mui.min.js"></script> 97 <script src="../script/mui.indexedlist.js"></script> 98 <script type="text/javascript" src="../script/tiqu.js"></script> 99 <script type="text/javascript" src="../script/zhuanpinyin.js"></script> 100 <script type="text/javascript" src="../script/api.js"></script> 101 <script type="text/javascript" charset="utf-8"> 102 apiready = function() { 103 getcity(); 104 } 105 106 //获取城市 107 function getcity() { 108 109 //ajax 110 api.ajax({ 111 url:url', 112 method: 'post', 113 data: { 114 values: { 115 pid: 300 116 } 117 } 118 }, function(ret, err) { 119 if (ret) { 120 //加载动画 121 api.showProgress({ 122 title:'加载中...', 123 text :'' 124 }); 125 126 var list_html = ''; 127 var lists = ret.data.city; 128 // console.log(JSON.stringify(lists)); 129 130 //排序 131 function chineseLetter(lists, dataLeven) { 132 var letter = 'abcdefghjklmnopqrstwxyz'.split('') 133 var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('') 134 /* 获取数组元素比较的值 */ 135 function getValue(option) { 136 if (!dataLeven) return option 137 var data = option 138 dataLeven.split('.').filter(function(item) { 139 data = data[item] 140 }) 141 return data + '' 142 } 143 /* 进行排序 */ 144 lists.sort(function(item1, item2) { 145 return getValue(item1).localeCompare(getValue(item2), 'zh-Hans-CN') 146 }) 147 /* 判断需要排序的字符串是否含有中文字符 */ 148 if (/[\u4e00-\u9fff]/.test(getValue(lists[0])) && typeof lists[0] === 'object') pySegSort(0, 0) 149 /* 给省列表中添加首字符 */ 150 function pySegSort(letterIndex, zhIndex) { 151 var first = true // 首次是否加 字母标识 152 for (var i = zhIndex; i < lists.length; i++) { 153 var item = lists[i] 154 // 是否有值 && 当前值大于等于本次字母的最小值 && (最后一位 || 当前值小于下次字母的最小值) 155 var state = zh[letterIndex] && getValue(item).localeCompare(zh[letterIndex], 'zh') >= 0 && (letterIndex === letter.length - 1 || getValue(item).localeCompare(zh[letterIndex + 1], 'zh') < 0) 156 if (state) { // 满足条件,同一个首字母下的:例如 A 下的所有省份 157 if (first) { //是否是第一次出现 158 item.letter = letter[letterIndex].toUpperCase() 159 first = false 160 } else { 161 item.letter = '' 162 } 163 } else { // 递归调用 函数,进行下次字母下的排列 164 letterIndex++ 165 if (letterIndex < letter.length) { 166 pySegSort(letterIndex, i) 167 break 168 } 169 } 170 } 171 } 172 } 173 chineseLetter(lists, 'name') 174 // console.log(JSON.stringify(lists)); 175 176 for (var i = 0; i < lists.length; i++) { 177 var listname = lists[i].name; 178 //转拼音 179 var new_list = ConvertPinyin(listname); 180 181 list_html += '<li data-group="' + lists[i].letter + '" class="mui-table-view-divider mui-indexed-list-group nam" name="' + lists[i].letter + '">' + lists[i].letter + '</li>' + 182 '<li data-tags="'+new_list+'" class="mui-table-view-cell mui-indexed-list-item" id="' + lists[i].id + '">' + listname + '</li>' 183 184 } 185 $('#listul').append(list_html); 186 $('li[name=""]').css('display', 'none') 187 console.log(list_html); 188 //加载结束 189 api.hideProgress(); 190 } else { 191 alert(JSON.stringify(err)); 192 } 193 }); 194 195 } 196 197 mui.init(); 198 mui.ready(function() { 199 var header = document.querySelector('header.mui-bar'); 200 var list = document.getElementById('list'); 201 //calc hieght 202 list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px'; 203 //create 204 setTimeout(function(){ 205 window.indexedList = new mui.IndexedList(list); 206 },1000) 207 208 }); 209 210 //关闭 211 function closeWin() { 212 api.closeWin({}); 213 } 214 </script> 215 </body> 216 217 </html>
