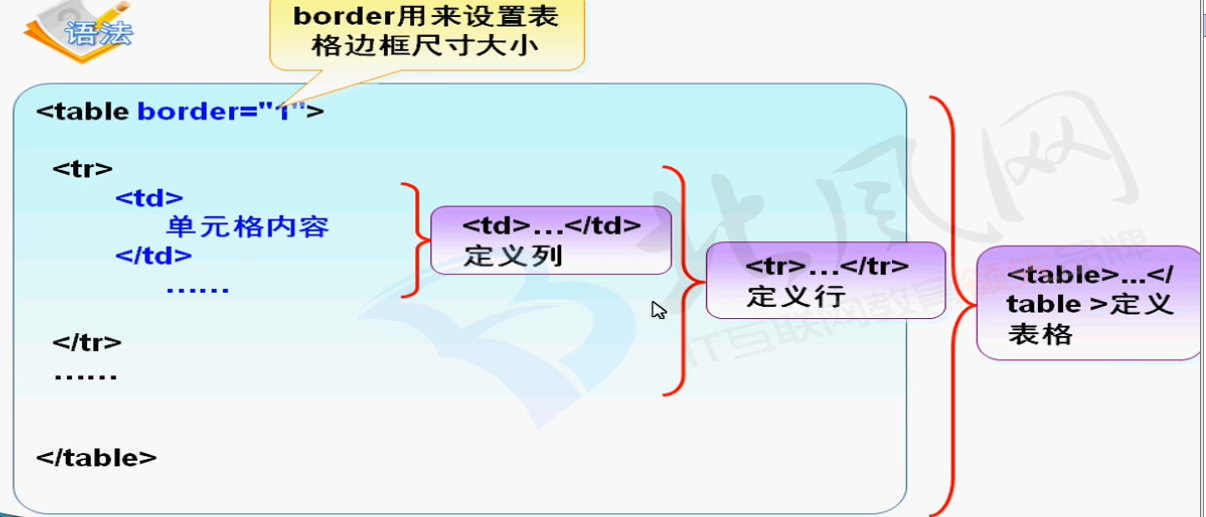
1、表格的基本结构

2、跨行的表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <table border="1"> <tr> <td colspan="3">学生成绩表</td> </tr> <tr> <td>英语</td> <td>数学</td> <td>语文</td> </tr> <tr> <td>95</td> <td>99</td> <td>99</td> </tr> </table> </body> </html>

3、跨列的表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <table border="1"> <tr> <td rowspan="3" >早上菜谱</td> <td>食物</td>> <td>鸡蛋</td> </tr> </tr> <tr> <td>甜点</td> <td>蛋挞</td> </tr> <tr> <td>食物</td>> <td>鸡蛋</td> </tr> </table> </body> </html>

4、跨行跨列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行级标签</title> </head> <body> <table border="1"> <tr> <td rowspan="2" >阿里巴巴旗下网站</td> <td>我要买</td> <td>我淘宝</td> <td>我淘宝</td> </tr> <tr> <td colspan="3"> 欢迎来到淘宝</td> </tr> </table> </body> </html>