首先是inline元素,就拿普通文本来讲
标题line-height 先简称lh吧,height简称h
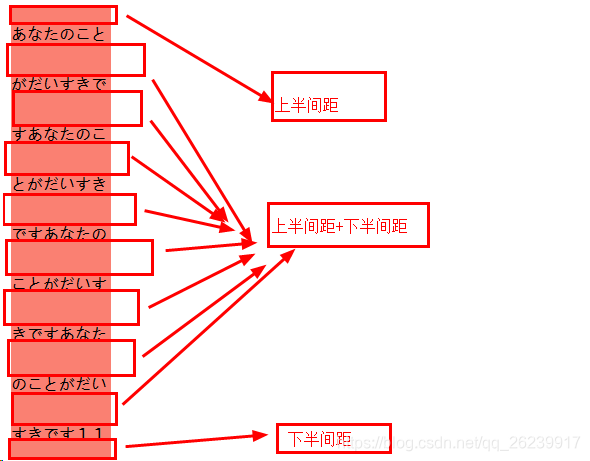
lh表现为文本的字号加上上半间距加下半间距
<style>
.box{
line-height: 200px;
background-color: salmon;
/* height: 300px; */
}
</style>
</head>
<body>
<div class="box">
CSS真难
</div>
</body>