登录页面

信息界面


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>LoginServlet</display-name>
<!-- servlet映射 -->
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.yuanze.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<!-- servlet映射 -->
<!-- 静态资源映射 -->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
<!-- 静态资源映射 -->
</web-app>

package com.yuanze.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub String zh=req.getParameter("zh"); String mm=req.getParameter("mm"); req.getSession(true).setAttribute("mm", mm); req.getSession(true).setAttribute("zh", zh); resp.sendRedirect(req.getContextPath()+"/"+"info.jsp"); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub doGet(req, resp); } }

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String zh=(String)session.getAttribute("zh"); String mm=(String)session.getAttribute("mm"); %> <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>登录信息</title> <link href="https://fonts.googleapis.com/css?family=Lato:700" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/info.css"> </head> <body> <div class="text-effect"> <!-- Select the text in the preview and type in your own --> <h1 class="neon" data-text="账号:<%= zh %>" contenteditable>账号:<%= zh %></h1> <h1 class="neon" data-text="密码:<%= mm %>" contenteditable>密码:<%= mm %></h1> <div class="gradient"></div> <div class="spotlight"></div> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script> <script src="js/info.js"></script> </body> </html>

<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="login-wrap">
<h2>Login</h2>
<div class="form">
<form action="./login" method="POST">
<input type="text" placeholder="Username" name="zh" required/>
<input type="password" placeholder="Password" name="mm" required/>
<button type="submit"> 登录 </button>
</form>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.10.0.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
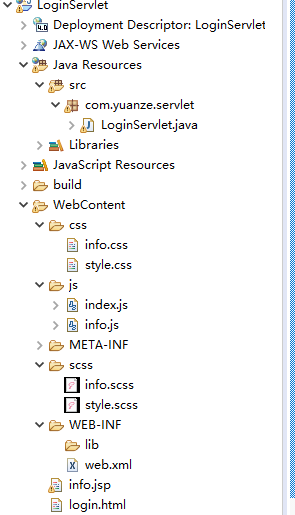
项目目录

关键:
Servlet 在web.xml中映射配置
web.xml 中静态资源映射配置
Servlet中 session存值 与 jsp交互
链接:https://pan.baidu.com/s/198-BAJXyW4TEGTaIWinWRQ
提取码:gvps
