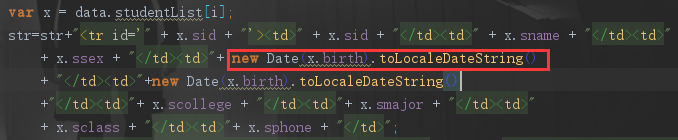
本来使用的是new Date(x.birth).toLocaleDateString()

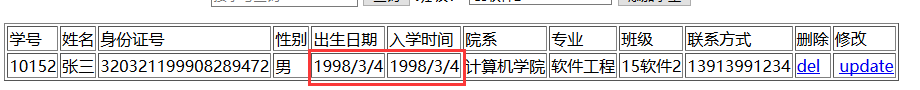
效果在Firefox显示如下:

后来查了一下才知道,toLocaleDateString()在不同的浏览器显示的格式不同
我想要1999-3-4这种格式,只能写一下format方法了
//js转换时间格式
Date.prototype.format = function(format) {
var o = {
"M+" : this.getMonth() + 1, // month
"d+" : this.getDate(), // day
"h+" : this.getHours(), // hour
"m+" : this.getMinutes(), // minute
"s+" : this.getSeconds(), // second
"q+" : Math.floor((this.getMonth() + 3) / 3), // quarter
"S" : this.getMilliseconds()
// millisecond
}
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
}
for ( var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}
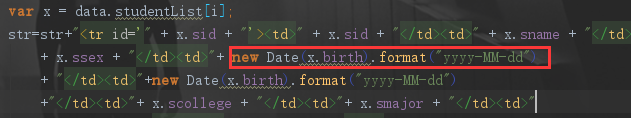
然后调用new Date(x.birth).format("yyyy-MM-dd")

效果如下
