angularjs的使用
使用angularJs需要在body标签中声明np-app
如果使用自定义的app,需要将app写在script标签中,如:ng-app=“名称”
如果使用自定义的controller,需要将自定义的controller写在body标签中,如:ng-controller=“brandController”
指定某个属性的默认值,在body标签中使用init,如:ng-init=“属性名=‘默认属性值’”
分页显示的配置中,onchange指的是页面变更就会调用的方法,所以不再init中指定方法,在onchange中指定,在页面发生变化时(如加载或者刷新)都会自动调用。
修改时,使用ng-model回显,不使用values
常用的指令标签:
1、ng-app:告诉Angular他应该管理页面的那一部分
例如:
2、ng-controller:控制器,通过在body标签上包含一个控制器,则可以管理body标签之间的任何东西,也可以放在div上,来控制这一个div上的任何东西
例如:
3、ng-repeat:数组中每个元素进行for循环
4、{{…}}:将变量的值插入到页面某部分和保持同步
5、ng-model=’…’:创建了输入字段和…的数据绑定,{{…}}建立的是单向的联系

6、ng-click:点击事件
7、ng-bind:与{{…}}等价
8、ng-change:change事件
/////////////以下全部代码实现页面加法/////////////////
<script>
var app = angular.module('pinyougou',[])
app.controller('brandController',function($scope){
$scope.add=function(x,y){
$scope.z = Number($scope.x)+ Number($scope.y);
}
})
</script>
+ = 计算 {{z}}
{{x}} {{y}}
/////////////以上全部代码实现页面加法/////////////////
品牌页面实现分页
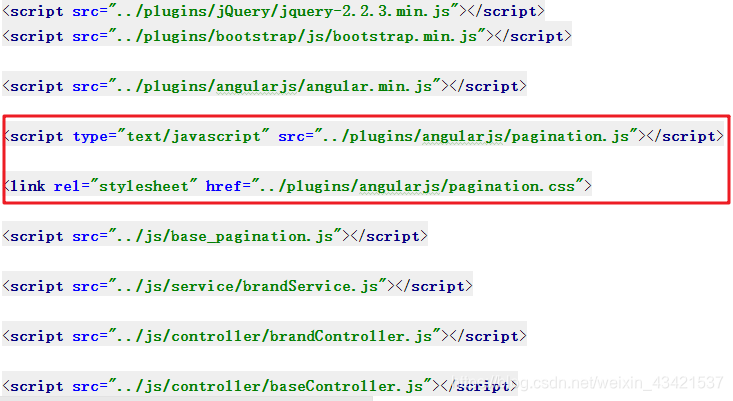
首先引入的app中有分页pagination控件
在页面中引入js文件

在页面中添加分页条的配置

分页查询controller在baseController.js文件中

需要在后端传入pageNo,和pageSize两个参数。
其他类似配置参看04。