axios用post提交的数据格式
vue框架推荐使用axios来发送ajax请求
post提交数据的四种编码方式
1.application/x-www-form-urlencoded
这应该是最常见的post编码方式,一般的表单提交默认以此方式提交。大部分服务器语言对这种方式都有很好的支持。在PHP中,可以用$_POST[“key”]的方式获取到key的值,在node中我们可以使用querystring中间件对参数进行分离
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
2.multipart/form-data
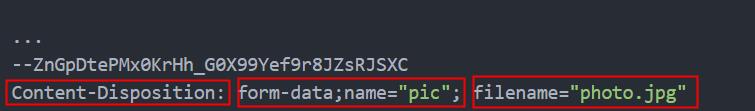
这也是一种比较常见的post数据格式,我们用表单上传文件时,必须使form表单的enctype属性或者ajax的contentType参数等于multipart/form-data。使用这种编码格式时发送到后台的数据

不同字段以–boundary开始,接着是内容描述信息,最后是字段具体内容。如果传输的是文件,还要包含文件名和文件类型信息
3.application/json
axios默认提交就是使用这种格式。如果使用这种编码方式,那么传递到后台的将是序列化后的json字符串。
使用 application/x-www-form-urlencoded上传到后台的数据是以key-value形式进行组织的。
如果在处理application/json时后台还是采用对付application/x-www-form-urlencoded的方式将会产生问题。
4.text/xml
剩下的一种编码格式是text/xml。
不同格式转换的解决方法
既然我们知道axios post方法默认使用application/json格式编码数据,那么解决方案就有两种,一是后台改变接收参数的方法,另一种则是将axios post方法的编码格式修改为application/x-www-form-urlencoded,这样就不需要后台做什么修改了。
第一种解决方法
vue组件中,axios发送post请求的代码如下
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
此时控制台Network Headers里面的信息是这样子的
后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser
这张截图中,发挥作用的代码仅仅是const bodyParser=require(“body-parser”);
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
这时,当前台发送post请求之后,后台控制台中就会打印出req.body
这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: ‘w’, password: ‘w’ }的对象。后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});