文章目录
一、什么是Vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、使用Vue的前提需要什么?
使用Vue之前需要安装Node.js
三、Node.js的下载
Node.js官网下载:https://nodejs.org/en/
CSDN下载:https://download.csdn.net/download/qq_40790831/10993156
百度网盘下载:链接:https://pan.baidu.com/s/16apgjSMeOmHF8wAYPoOouw 提取码:vsds
四、Node.js的安装及验证
1、下载Node.js,
2、双击node-v10.15.2-x64.msi
3、点击next
4、勾选“I accept the terms in the License Agreement”,点击next
5、点击next,如果不想安装在C盘,那么点击change…更改安装目录即可
6、直接默认安装,点击next
7、点击Install
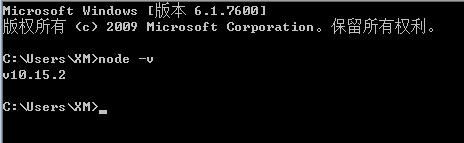
8、点击Finish完成安装,打开命令行窗口,输入命令node -v 查看node.js安装是否成功。安装成功标志如下:
五、安装Vue脚手架
参考:https://blog.csdn.net/ai834398016/article/details/78757435
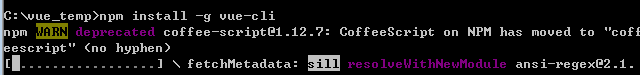
打开命令行窗口,输入命令:npm install -g vue-cli,回车。(全局安装)
六、构建一个VueDemo测试
1、打开你将要存放demo的文件夹,在窗口地址栏输入:cmd,回车。
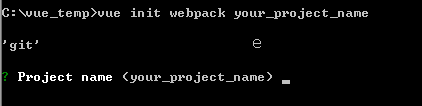
2、初始化项目空间,在打开的命令行窗口,输入命令:vue init webpack your_project_name,回车。
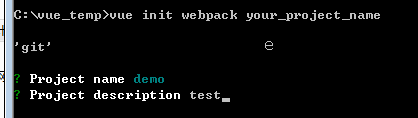
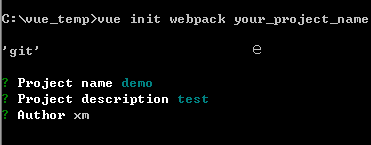
3、提示输入你的项目名称:demo,回车。
4、提示输入项目描述信息:test,回车。
5、提示用户输入作者信息:xm,回车。
6、接下来,回车键,输入y,回车直到安装开始安装
7、安装结束之后,根据提示输入,相关命令并回车。(我这里提示的命令有:cd your_project_name和npm run dev)。
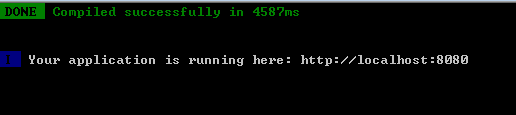
8、打开浏览器,输入http://localhost:8080测试Demo是否创建成功。如下图所示,即为构建成功。
七、Vue组件库Element脚手架运行测试
参考:https://blog.csdn.net/javahighness/article/details/79702157
1、下载Element。官网下载:http://element-cn.eleme.io/#/zh-CN
百度网盘下载:链接:https://pan.baidu.com/s/1K0y-o7WvqreAIoWx85ldEw 提取码:5jua
git克隆下载:https://github.com/ElementUI/element-starter.git
2、进入element-starter-master目录,才文件地址栏输入cmd,回车。
3、按住windows图标+R键,输入cmd,回车,输入命令:npm install -g yarn,回车。(全局安装)
4、在Element的目录element-starter-master的命令行窗口,输入命令npm install,安装依赖文件
5、输入命令npm run dev,回车。(注意打印信息,如果出现错误,检查错误,从新运行一次)
6、 打开浏览器,在地址栏输入: http://127.0.0.1:8010/,测试Element能否运行成功。出现下图所示,则为成功。
八、Element入门案例
CSDN:https://blog.csdn.net/qq_40790831/article/details/88138538
九、注意事项
1、注意命令不要写错了,例如:命令>npm install -g vue-cli 一定不要写成了>npm install -g vue -cli ,二者的区别在于,vue和-cli中间是否存在空格。
2、Element的入门案例中的路由导入的命名,不能随意的命名,只能按照CSDN:https://blog.csdn.net/qq_40790831/article/details/88138538中的命名方式,否则会报错。或者启动不了,或者页面无法显示。
3、在main.js中导入了新的库或内容,例如:import axios from ‘axios’,在重新输入命令:npm run dev重新启动,但是,在该命令之前,应该先执行下载安装该库的命令:npm install XXX --save (xxx-表示库的名字),例如命令:npm install axios --save。