1:需求
项目需要搬迁到linux(centos7)上,于是趁这个机会玩一玩linux,发现刚开始的确不太容易玩的来 (/= _ =)/~┴┴
废话不多说下面就是步骤;
本地是用windows系统,用finalshell远程连接linux,
2:步骤
Node
1)先去官网下载一个node的压缩包(最好选源码文件)https://nodejs.org/en/download/, 或者去https://nodejs.org/dist/下载你需要的版本
或者去https://nodejs.org/dist/下载你需要的版本

这里我选的是 node-v10.5.0-linux-x64.tar.gz
2)将压缩包上传到服务器(这个不会的另行百度吧,推荐filezilla)
之后可以在上传的目录下看到文件![]()
3)解压到指定目录(我这里是解压到nodejs这个目录)
tar -xvf node-v10.5.0-linux-x64.tar.gz
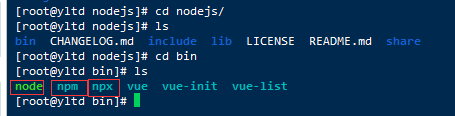
解压完成可以看到在nodejs/bin目录下有三个文件则解压所需文件成功

4)建立软链接
以上解压后还不是全局的,需要添加软链接
在根目录(重要)下进行一下命令(/nodejs/nodejs/bin/这是我放node,npm的路径)
ln -s /nodejs/nodejs/bin/node /usr/local/bin/
ln -s /nodejs/nodejs/bin/npm /usr/local/bin/
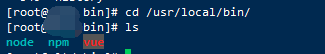
之后就可以在/usr/local/bin/下看到 node和npm

5)配置环境变量
如果以上步骤输入node -v会报错,此时就需要配置node的环境变量
在根目录下输入命令#vi /etc/profile
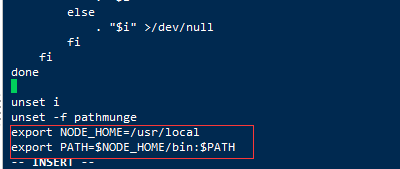
打开profile文件在末尾添加
export NODE_HOME=/usr/local(/usr/local:是建立软连接的上一个目录)
export PATH=$NODE_HOME/bin:$PATH

之后reboot重启输入看版本的命令就可以看到版本了
6)运行node
cd到项目目录,node server.js就可以了
![]()
Vue
1)下载vue,vue-cli3
在根目录下载
npm install -g vue
npm install -g @vue/cli
2)建立软连接
ln -s /nodejs/node/bin/vue /usr/local/bin/
3)查看版本
![]()
**)如果npm run serve启动不了项目可以先把之前的node_modules文件夹移除,再npm install
3:防火墙设置
linux默认只开启22端口,所以要向外部访问就得开启防火墙上对应端口访问设置
我服务器系统是Centos7,所以防火墙具体操作可以看https://blog.csdn.net/jiang_2992/article/details/79725032
其他版本的可以自行百度~( ̄▽ ̄~)
这里我只开启项目对应的端口就行
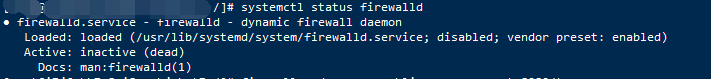
1)首先查看防火墙是否开启

可以看到是没有开启的可以输入systemctl start firewalld开启防火墙
2)开放所需端口(我这里是8080端口)
查看端口状态输入以下命令:
firewall-cmd --zone=public --query-port=8080/tcp
![]()
发现端口没有开放,输入以下命令:
firewall-cmd --zone=public --add-port=8080/tcp --permanent
![]()
端口开放成功了,输入以下命令使其生效:
firewall-cmd --reload
![]()