1.安装nrm 安装npm 安装cnpm
npm i cn cnpm -g
(i:install -g:global)
2.安装webpack
进入一个文件夹(最好用英语)
-
安装全局 webpack webpack-cli
npm i webpack -g
-
安装当前 webpack webpack-cli
npm i webpack --save-dev
3.步骤
-
步骤一,输入完成会自动生成package.json
npm init -y (根目录如果包含中文不用加-y)

-
步骤二:创建文档,输入命令行绑定

-
步骤三,创建配置文件,入口和出口文件路径

且有图标
命令行此时只要 webpack 即可

-
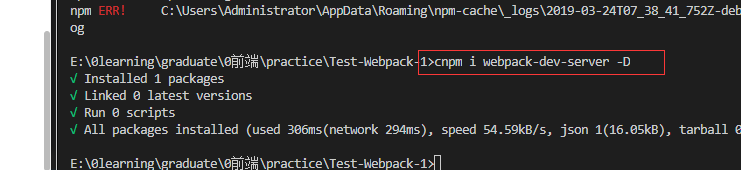
安装 webpack-dev-server 包:能够自动打包编译;配置package.json 里面的scripts


 配置:
配置:

这里是要导入bundle.js的

error:

是因为没有装webpack-cli !!!! -
安装插件 html-webpack-plugin:这是就不用手动导入bundle.js的包了,它会自动根据模板创建。


loader
scss


安装:
cnpm i sass-loader -D
cnpm i node-sass -D

url-loader

babel

error:

即版本不对应,
解决方法:
npm i [email protected] -D

然后又出现error:

解决:
重装 html-webpack-plugin
重装 babel所有包