0、知识点
- Iconfont
- Vue重构静态页面
- 路由跳转
- 安装scss
1、Iconfont
- Iconfont阿里巴巴矢量图标库
- 网址:https://www.sogou.com/link?url=DSOYnZeCC_okpKbDOhLALe0Qj-_pT8Br

2、重构说明 - 由于项目是 Vue 版本,所以
- 首先,写静态页面
- 然后,分别通过 Vue重构静态页面
- 最后,用 Vue实现业务
3、开始重构
- 将写好的静态页面样式css、图片images,放到我们的静态资源assets文件夹中,

- 安装scss
- 安装scss,首先得下载Ruby
- Ruby、Scss安装教程
- https://www.sass.hk/install/ 官方安装教程
- https://jingyan.baidu.com/article/84b4f565eee59d60f7da324d.html 百度经验安装教程
- 安装scss

- 查看安装版本

3.1 页面适应
- 在网页的中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度。
<meta name="viewport" content="width=device-width, initial-scale=1">
3.2 页面跳转
<!-- 从开始页面跳转到home页面 -->
<router-link to="/home">
<div id="start" class="start">
<span>
开始点菜
</span>
</div>
</router-link>
3.3 从home页跳转到pcontent详情页
<div class="inner">
<!-- 跳转到详情页 -->
<router-link to="/pcontent">
<img src="../assets/images/1.jpg" />
<p class="title">大蒜腊肉</p>
<p class="price">¥26</p>
</router-link>
</div>
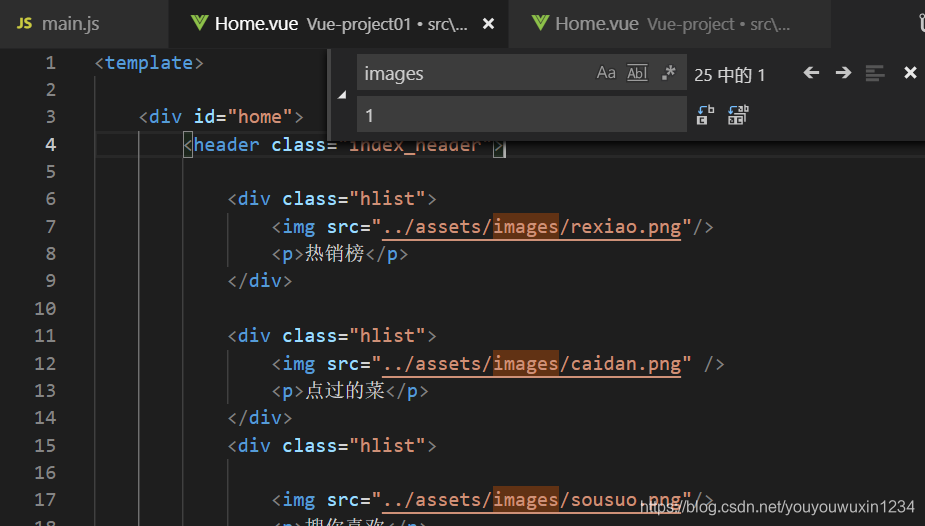
4、 vscode 批量替换命令快捷键
- ctr + f //查找要替换的部分
- ctr+shift+l //全部选中,然后开始替换
- 还可以,使用ctr+h,直接全部替换

5、Vscode打开已经创建好的vue项目
- 首先 在终端当中,切换到此文件夹的目录当中
- cd xxxx
- 然后,需要安装依赖
- npm install
- 最后,运行项目
- npm run dev