1. 新建以下sm样式,保存为layform_sm.css文件名,然后导入到layui.css的后面。
.layui-input-sm,.layui-select-sm,.layui-textarea-sm { width:100px; height:25px; line-height:1; border-width:1px; border-style:solid; background-color:#fff; border-radius:2px; border-color:#e6e6e6; padding-left: 5px; } .layui-form-item-sm .layui-input-inline-sm { float: left; width: 100px; margin-right: 5px; } .layui-input-inline-sm { display: inline-block; vertical-align: middle; position: relative; } .layui-form-label-sm { float: left; display: block; padding: 0px 8px; width: 60px; font-weight: 400; /* line-height: 24px; */ text-align: right; position: relative; } .layui-card-header-sm { position: relative; /* height: 42px; */ line-height: 28px; color: rgb(51, 51, 51); font-size: 14px; padding: 10px 15px; border-bottom: 1px solid rgb(246, 246, 246); border-radius: 2px 2px 0px 0px; }
2. 修改layui/lay/modules/form.js
搜索class="layui-input 修改为class="layui-input-sm
修改前的表单样式如下:
每行才允许3个字段,对于大量查询条件的系统来说,并不友好。边距普遍偏大。

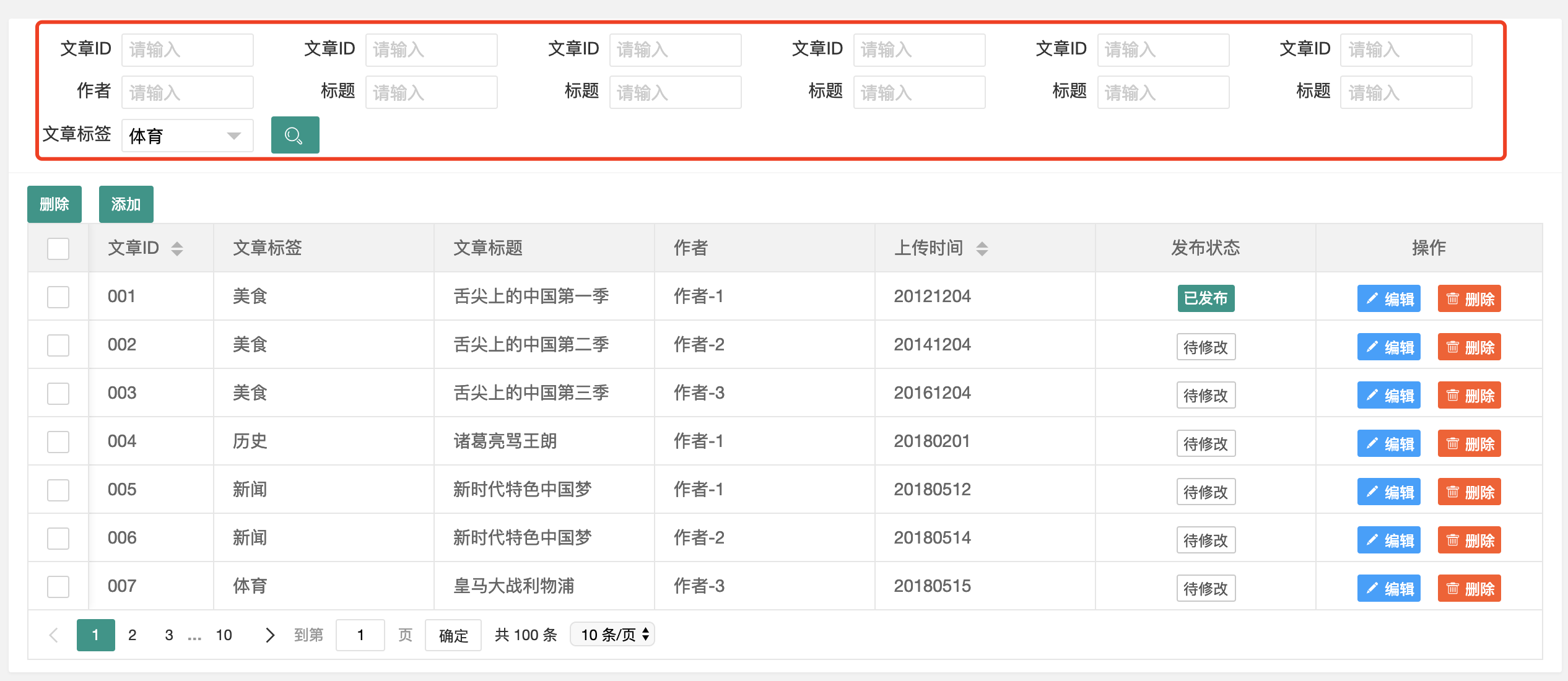
修改后的表单样式如下:

扫描二维码关注公众号,回复:
5701371 查看本文章

