getElementsBy系列方法
- getElementsByTagName()
- getElementsByClassName()
- getElementsByName()
这几个方法都是用来获取多个DOM对象的,只是通过不同的属性来查询。
而这三个方法里又属getElementsByName方法为特殊。因为只有它返回的是NodeList,其他两个则都返回的是HTMLCollection。这两个的区别在我的另一篇笔记中有过描述。
虽然如此,getElementsByName()返回的NodeList与getElementsByTagName()和getElementsByClassName()返回的HTMLCollection都是动态(live)的。
所谓的动态,就是每一次访问集合都会经过一次查询,集合内元素的变化会动态体现在集合上。例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="test">
<script>
let p = document.getElementsByTagName('p');
console.log(p);
for(let i=0; i<10; i++){
let temp = document.createElement('p');
document.body.appendChild(temp);
}
console.log(p);
</script>
</div>
</body>
</html>
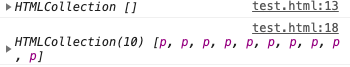
控制台输出如下:

可以看到,第一次输出是,p中并没有元素,而到了第二次输出,在没有再次赋值的情况下,第二次输出中却出现了10个元素。这就说明了HTMLCollection是动态的,当然了getElementsByName所返回的NodeList也是动态的。
querySelectorAll方法
querySelectorAll方法以及querySelector方法与getElementsBy系列方法的第一个明显的区别在于使用上。
querySelectorAll方法和querySelector方法在使用上都是传入CSS选择器,而不是根据不同的方法传不同的参数。例如document.querySelectorAll('.foo'),这就是查找所有class属性为“foo”的元素。
还有一个重要的区别就是,querySelectorAll方法返回的是静态的(static)NodeList,所谓静态就是通过该方法返回的NodeList只是某个时刻的快照。还是看上面的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="test">
<script>
let p = document.querySelectorAll('p');
console.log(p);
for(let i=0; i<10; i++){
let temp = document.createElement('p');
document.body.appendChild(temp);
}
console.log(p);
</script>
</div>
</body>
</html>
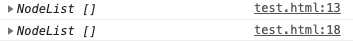
控制台的输出如下:

可以看出,前后两次输出都是长度为0,由此可见由querySelectorAll方法返回的NodeList是静态的。