版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_34598667/article/details/88734657
部署并访问项目,处理404,500
- 访问首页
- 添加404,500的处理界面
部署项目,访问首页
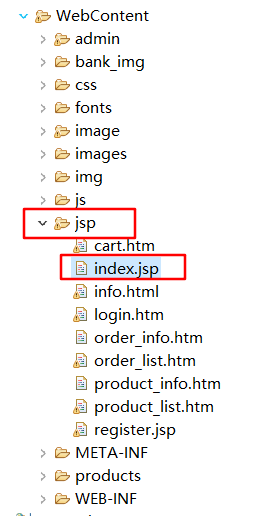
把/jsp下的index.jsp作为首页。

修改web.xml中的welcome-file:
<welcome-file-list>
<welcome-file>jsp/index.jsp</welcome-file>
</welcome-file-list>
部署项目,打开浏览器访问localhost:8080/store

添加404,500的错误处理界面
点击右上角的登录或者注册

因为没有修改超链接路径,所以报404

在WebContent下新建404.jsp和500.jsp用来处理404错误和500错误的情况:


处理500


在web.xml中添加配置
<error-page>
<error-code>404</error-code>
<location>/404.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/500.jsp</location>
</error-page>
再次点击登录: