经常听人提到前端分页技术,却总也没有完全的实现过,作为做过多年前后端的老码工,真的有必要好好研究一番,以飨读者;
在这里不只是有前端分页页面效果,更有真实数据的展示,实现了真正的分页哦!

- 内容导读
1.页面设计
2.jQuery之ajax与JSON数据
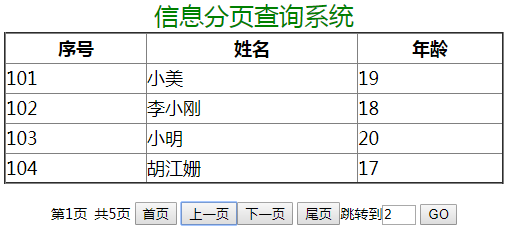
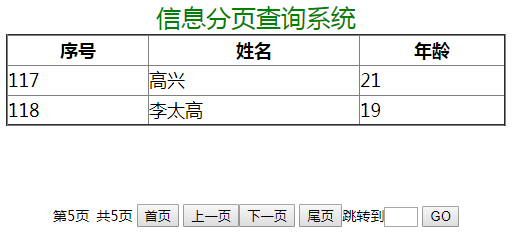
3.运行效果
说明:
(1)需要将源码导入HBuilder中,打开HBuilder直接通过内置服务器运行页面即可实现分页效果
(2)一个分页小技术有时也是让人挠头,这里完全前端实现方式与Java的实现方式,我们提供给你完全的编码参考,希望能够帮到你哦(:)!
(3)加QQ群:657540173免费下载源码
一.页面设计

<!-- 前端分页完美实现 -->
<div class="wrap">
<table id="info" border="2" cellspacing="0" cellpadding="0">
<caption>信息分页查询系统</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</table>
</div>
<p class="go">第<span id="now">1</span>页 共<span id="total">5</span>页
<button id="start">首页</button>
<button id="first">上一页</button><button id="next">下一页</button>
<button id="end">尾页</button>跳转到<input id="inp" type="text" />
<button id="go">GO</button>
</p>
</body>
<!---超客学堂chaoke.ke.qq.com加群657540173免费领取更多--->
<script src="js/jqmin.js" type="text/javascript">
</script>
<script src="js/fenye.js" type="text/javascript">
</script>
</html>
二.jQuery之ajax与JSON数据
1.jQuery之ajax请求
// 超客学堂chaoke.ke.qq.com加群657540173免费领取更多
$(function() {
///当前页数
var nowPage = 1;
///总的页数
var totalPage = 4;
////每行限制数///
var limitRows = 4;
/////总的行数
var totalRows = 0;
////开始的行数
var startRows = 0;
////结束的行数,在数据库中是用limit实现的,不需要此变量
var endRows = 4;
////存所有行的数组
var list = new Array();
///////找表格元素及其它各元素///////
var tab = $('#info');
var now = $('#now');
var total = $('#total');
///////1.初始化数据,运用jQuery的get请求///////
$.get('json/my.json', function(data, stauts) {
///获取所需数据/////
///获取最大页数,js除时要取小数,此处要取整
var tg = Math.floor(data.length / limitRows);
if (Math.floor(data.length % limitRows) == 0) {
totalPage = tg;
} else {
totalPage = tg + 1;
}
///存入到数组////
list = data;
/////初始化显示数据///
now.html(nowPage);
total.html(totalPage);
disp(nowPage, list);
});
// ///2.按页号显示数据
function disp(n, d) {
///先删除之前的,再创建新的
$("tr").remove(".hqy");
////求每页从1开始,要得到数组开始下标要减一为从0开始
startRows = (n - 1) * limitRows;
endRows = startRows + limitRows;
for (var i = startRows; i < endRows; i++) {
var t = "<tr class='hqy'>" + "<td>" + (101 + i) + "</td>" +
"<td>" + d[i].name + "</td>" +
"<td>" + d[i].age + "</td>" + "</tr>"
tab.append(t);
} //for
//$("tr").remove(".hqy");
} //disp
// //3.下一页////
$("#next").click(function() {
++nowPage;
//alert(nowPage)
if (nowPage > totalPage) {
////此处减一是因为数组下标是最大长度减一的
nowPage = totalPage;
}
//先显示页数后展示数
now.html(nowPage);
///要后显示,否则页数切换不正确
disp(nowPage, list);
});
///////4.上一页/////
$("#first").click(function() {
--nowPage;
if (nowPage < 1) {
////此处为0,传递的是数组的最小标
nowPage = 1;
}
//先显示页数后展示数据
now.html(nowPage);
disp(nowPage, list);
});
/////5.首页
$("#start").click(function() {
//先显示页数后展示数据
nowPage = 1; //注意变量的值要设
now.html(nowPage);
disp(nowPage, list);
});
/////6.尾页
$("#end").click(function() {
//先显示页数后展示数据
nowPage = totalPage; //注意变量的值要设
now.html(nowPage);
disp(nowPage, list);
});
//////7.跳转到某一页
$("#go").click(function() {
var j = $("#inp").val().trim();
//alert(j=='NaN');
if (j == "" || j == null || j == 'NaN') { //用户可能没输入
nowPage = 1;
} else {//不是空则转换为整型数
nowPage = parseInt(j);
}
//先显示页数后展示数据,注意变量的值要设
if (nowPage > totalPage) {
nowPage = totalPage;
}
$("#inp").val(nowPage);
now.html(nowPage);
disp(nowPage, list);
});
});
// 超客学堂chaoke.ke.qq.com加群657540173免费领取更多
2.JSON数据,保存到my.json文件中
[{"name":"小美","age":19},{"name":"李小刚","age":18},{"name":"小明","age":20},
{"name":"胡江姗","age":17},{"name":"高大山","age":23},{"name":"李楠","age":19},
{"name":"tom","age":24},{"name":"张成功","age":21},{"name":"王强","age":25},
{"name":"刘青云","age":26},{"name":"张太雷","age":24},{"name":"mary","age":19},
{"name":"bean","age":19},{"name":"钱三一","age":25},{"name":"赵小二","age":23},
{"name":"corday","age":20},{"name":"高兴","age":21},{"name":"李太高","age":19}]
三.运行效果