一、 首先在你的桌面或你喜欢的地方新创一个大文件夹,然后在大文件夹里创建三个到四个子文件夹,分别是html 、css、JavaScript(js)、images,等文件。
二、
1、 然后到DW里面去点击左上角“文件”再然后点击创建,就会弹出选择框,之后选择到html,那里双击鼠标会弹出一些其它内容,但不管它,直接点击右下角创建,与下图
(图一)

(图二)

(图三)

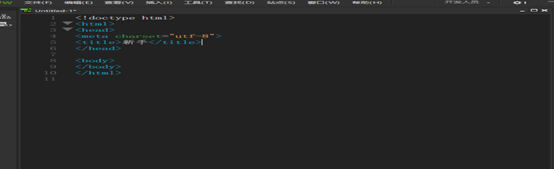
(图四)

2、 创建完成之后,就会是下图那样;然后点击快捷键,ctrl+s 保存,当然如果你不嫌麻烦,你也可以“点击左上角的“文件”那里有保存选项,选中保存然后点击一下就行了。

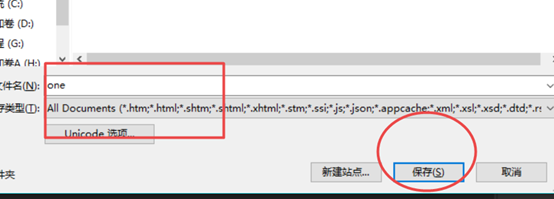
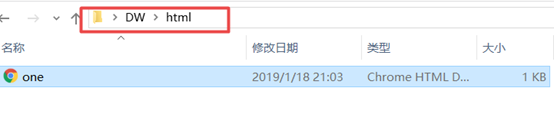
3、 保存之后会弹出路径选择框,然后选中到你刚刚所新建的文件夹所在的位置,再然后选择到html文件夹点击进去点击保存。
注意:文件名一定要是字母或英语否则以后写代码的时候找不到(识别不到)名称,顺便说下文件名写自己喜欢的就行,但前提是字母或英语。
PS:因我所创文件夹在桌面,所以,我们的路径可能不一样;因此,一定要选中自己所创文件夹处(重要)。见下图:
(图一)

(图二)

(图三)

(图四)

三、 好了html创建之后,接下来开始创建css步骤。
首先第一步创建css:点击左上角“文件“,然后选中”新建“点击会弹出选择框,然后再选中“css”双击,就可以了,然后crtl+s(保存)选择路径。
PS:步骤和上面新建html一样,所以在这里就不哆嗦了。
值得注意的是保存路径,css保存在css的子文件夹,如此类推,是下面css的路径图:
(图一)

(图二)

四、因JavaScript(js)和html和css创建是一样的,所以就省略了。
五、 html和css和js都建好了,那接下来就是先建立(引入)关系。
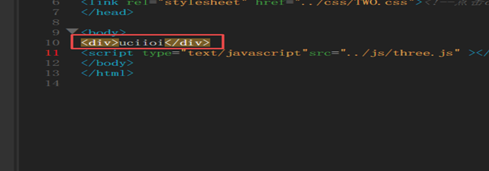
1、首先到html界面,然后在

(图一)

(图二)

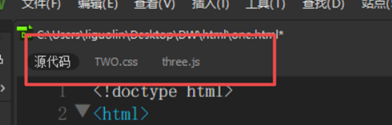
B:看看是否引入成功,如果引入成功就是下图一样的,见下图:

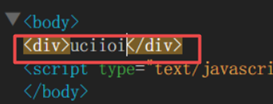
六、引入成功之后,在标签里面打个
(图一)

(图二)
在这里插入图片描述

(图三)

那么这就是整个DW框架的创建过程。谢谢各位阅览!!