版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36255237/article/details/88575181
Demo地址: https://download.csdn.net/download/qq_36255237/11022217
1.cmd命令进入创建vue项目的路径
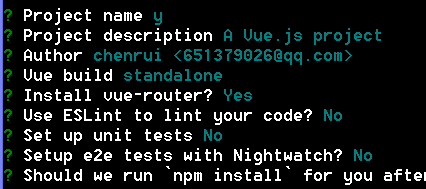
2.输入指令 vue init webpack 项目名字: vueTest

到了代码检测那块一直Y就行了,之后一直N。 看自己选择了。
如果初始化出现ERROR,一般都会爆红,自己仔细检查一下NODE,WEBPACK,VUE的配置。

这个时候算是项目创建好了

下面是最终的效果图。



附上关键的router.js的代码,其他的就不发了。直接下载Demo就好了。
import Main from '@/view/Main.vue';
import App from '@/App.vue';
export const routers = [
{
path: '/mainRouters',
component: Main,
title: 'Need to display on the right',
children: [
{path: '/home', title: '首页', name: 'home', component: () => import('@/view/Home.vue')}
]
},
{
path: '/otherRouters',
title: 'No need to show on the right',
component: App,
children: [
{path: '/HelloWorld', title: 'HelloWorld', name: 'HelloWorld', component: () => import('@/view/HelloWorld.vue')}
]
},
];
export default routers;