项目成品试玩链接:http://www.6edu.top/190413155359/index.html
因为本人已经开始考研了,时间不是特别充足,项目制作的比较简陋,还请见谅。
Egret这个引擎是我第一个接触的主要制作页游的引擎,我在做旅行青蛙之前0基础看了一些Egret基础使用教程,但是我不得不说教程真的是很烂,还不如看书,书籍推荐《Egret引擎入门夏天的树人》,这个书对0基础的初学者挺友好的。
先来说说自己对这个引擎的感觉吧:Egret跟Uinty,Unreal比起来简直就是一个是地下,一个是天上,各个模块封装的太不完善,部分模块竟然要依赖h5来写,没有封装,对象池优化技术跟bug一样,就比如ScrollView + List后, 里面的ItemRenderer竟然超过一定数量用的就是前边的......,但你用了前边的,再次显示的时候前边的被用过的构造方法就不会再次执行,你封装个ItemRenderer入口也行啊,我去,你又不明确说明,我怎么知道......总之,没有接触过任何游戏引擎的新人还是不要用它比较好(只是建议)
主要学了一点TypeScript和Egret中的eui和动画播放,还有声音播放(就学了一个星期,一天学一两个小时)
先来说说TypeScript,这个语言风格真的是怪异,类型竟然要用冒号在变量后边写......具体语法基础,看我上边推荐的书吧,写的很详细。
我们至少需要Egret Launcher(百度搜索白鹭引擎,在官网即可下载) 和 Swing(在Egret Launcher的工具中可以下载),Swing可以编辑项目
Egret主要来说一下它的eui吧,其实,简单来讲就是exml + 一个TypeScript类 进行皮肤的绑定,你需要先在Swing主界面左端找一个文件夹点击右键->新建->exml文件,假设你新建的文件叫abc.exml,然后同样的步骤右键新建一个TypeScript文件,在TypeScript类的某一个方法中写this.skinName = "abc"; 保证这个方法执行一次(最好是在构造函数中调用)(假设你的类叫abc)
那么,你刚才新建的这个abc.exml就和你的类abc进行了绑定,在Main.ts的StartGameScene中只需要
abc a = new abc();
this.addChild(a);
这样子就能把你刚才建的abc.exml所对应的UI显示到Main这一层的容器中。
首先,在Egret Launcher新建一个项目,然后,你看到后边有个小翅膀的形状的东西,可以在Swing中编辑项目,
前提是你安装了Swing,
具体看下面四张图:
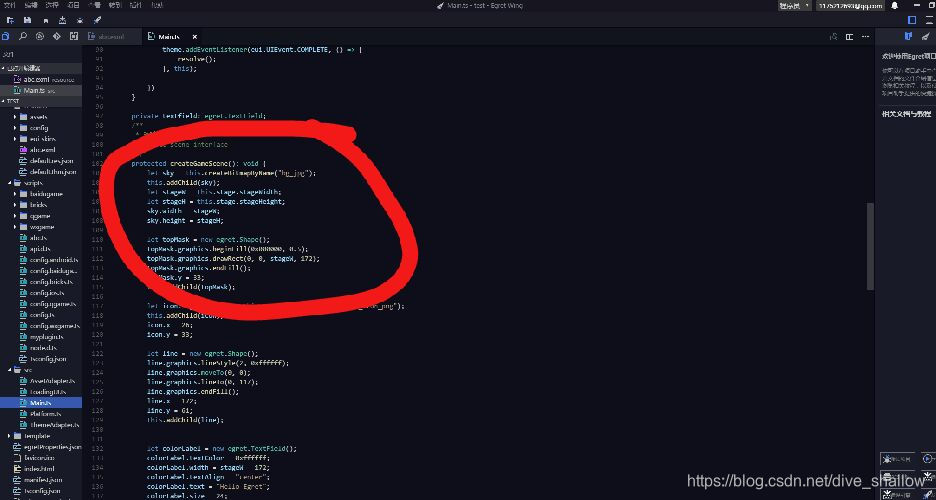
首先,程序入口在哪,我画圈了

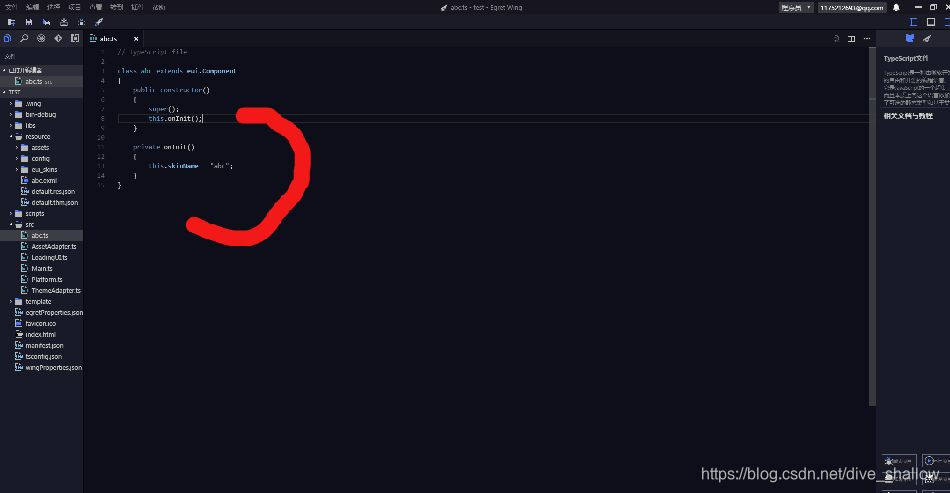
然后,怎么在类中绑定皮肤

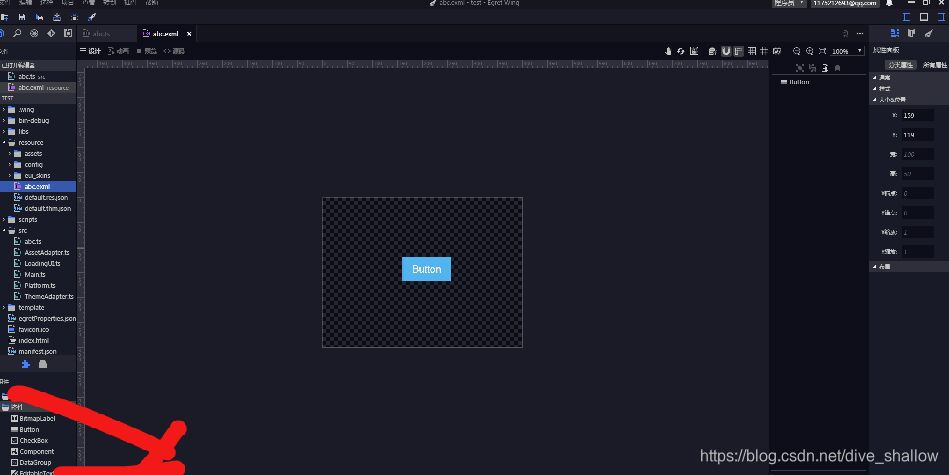
下一个是 这个皮肤中按钮从哪拖过来的,左下方,看到没

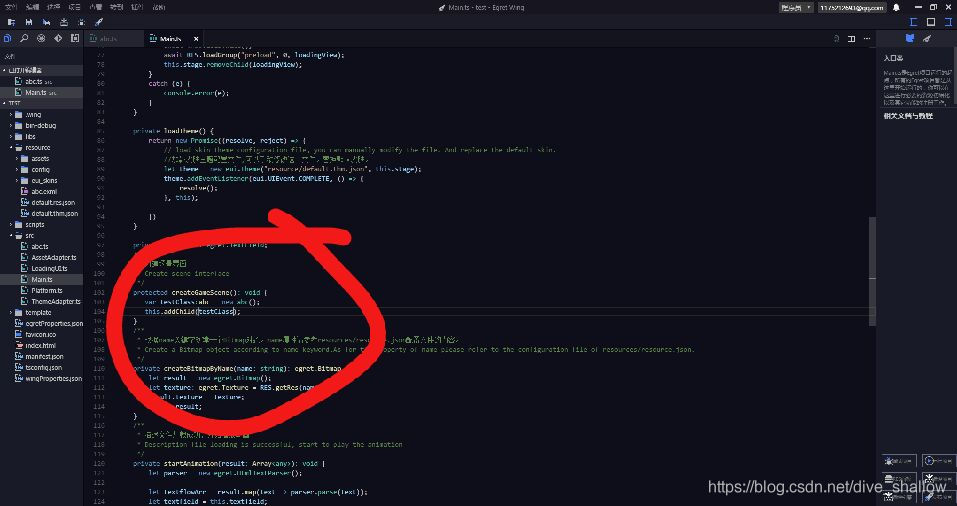
最后一个,Main.ts中要怎么改,new出来,然后加入到它的对应容器中即可

源项目连接链接:https://pan.baidu.com/s/1zaV7KJJf-QVQm3TcU3piDw
提取码:837q
旅行青蛙素材在这里免费分享给大家,希望你能做的更好(仅供学习使用)。
链接:https://pan.baidu.com/s/1HiXq3CRVVWPU1BXpno8WZA
提取码:i25g