为了提高代码的可复用性以及可读性、可维护性,通常我们会对重复使用的代码进行组件化封装,以便再次使用;在小程序也是一样,这里就简单记录下微信小程序的组件封装过程:
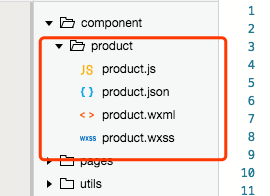
No.1:新建组件目录并同时创建相应的4个文件(wxml、wxss、js、json)

No.2:将在页面中写好的代码,也就是需要进行组件化的代码拷贝一份到刚创建的组件目录里边的相应文件中,注意样式代码也要拷贝过来。如果有变量,则需要在js文件中定义,并且需要注意js文件和wxml文件的变量名要保持一致。


No.3:第三步就在需要使用组件的页面文件(json文件里边)引入组件。

No.4:此时就可以在wxml上进行引用了,引用方法是直接使用自定义的标签。如果前面定义了参数,调用的时候也需要传参。

到此就完成了组件的封装和调用了,是不是挺简单的呢,这个组件demo也是相对比较简单;万里之行,始于足下!希望能够帮助到更多的人,如果说错也希望大神加以指点。