
用样式类定义样式需先在项目样式文件夹的任意一个样式文件中写入定义的样式类,然后在开发过程中选中要修改样式的元件,为元件样式类属性“html.styleClass”添加样式类名称即可:
用样式类来定义显示效果的主要处理步骤如下:
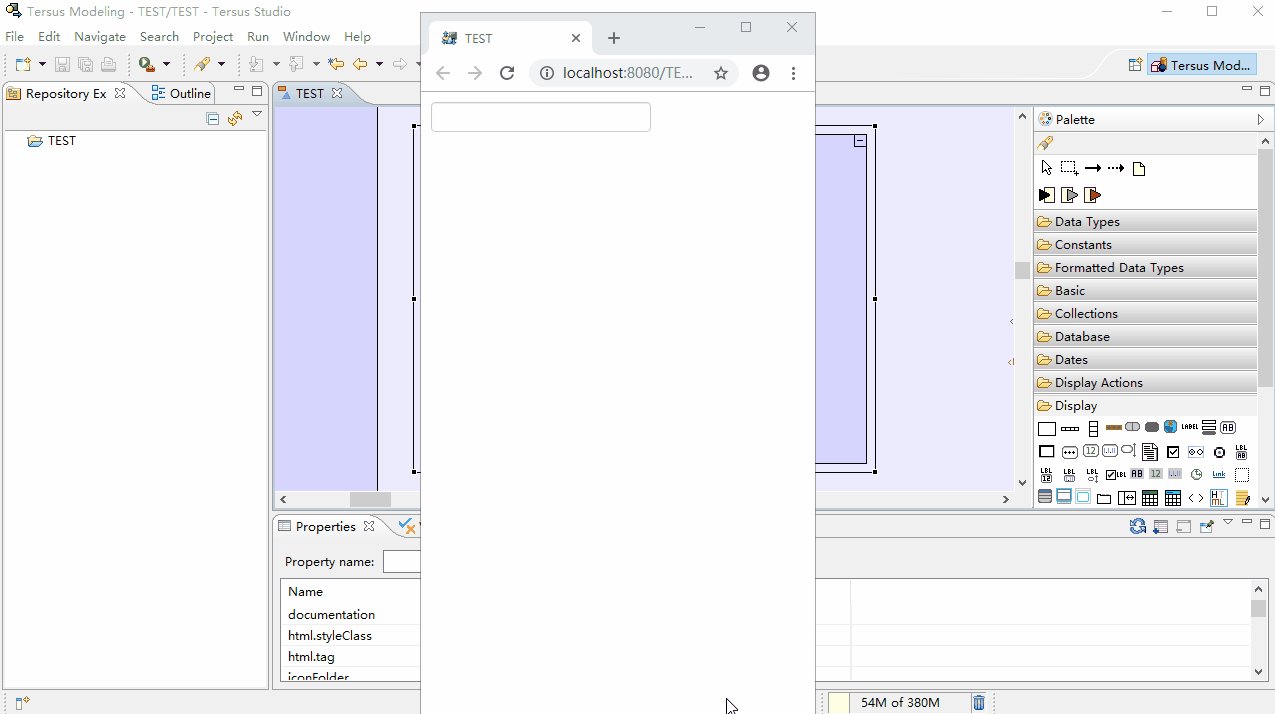
浏览器即时查看处理前的样式
项目文件夹中找到样式style文件夹
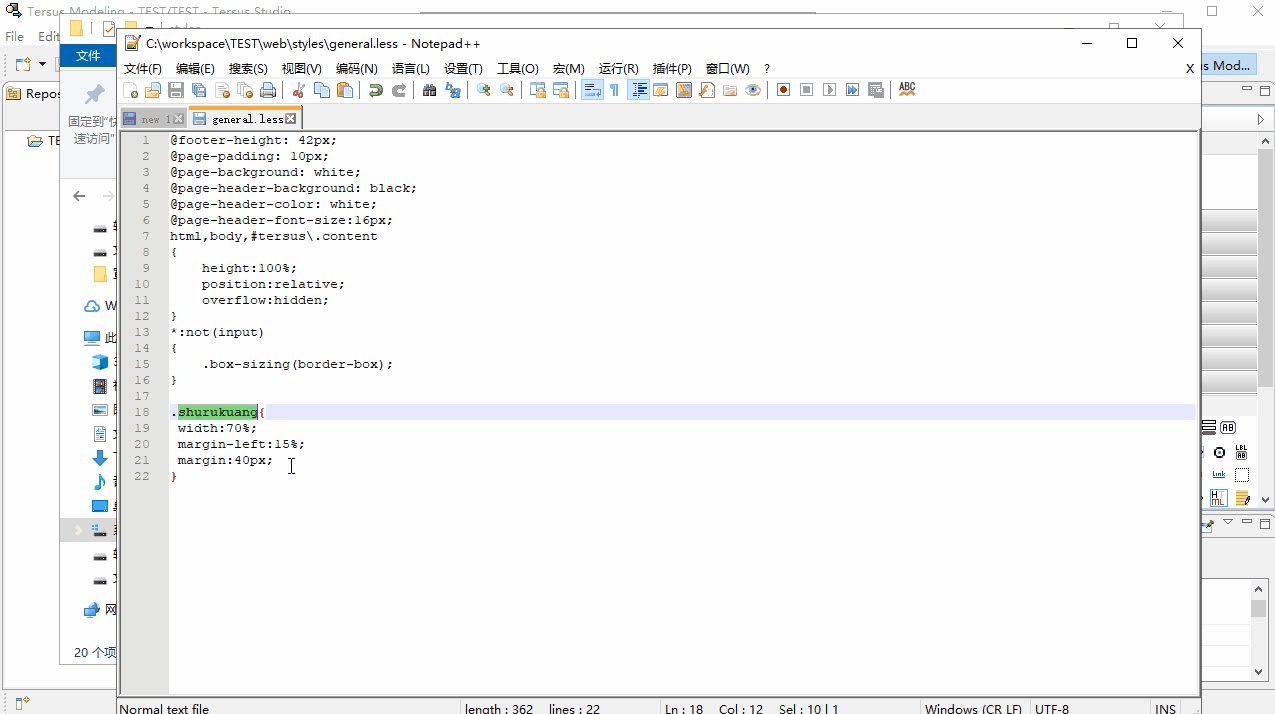
打开任意一个样式文件,写一个样式类并保存
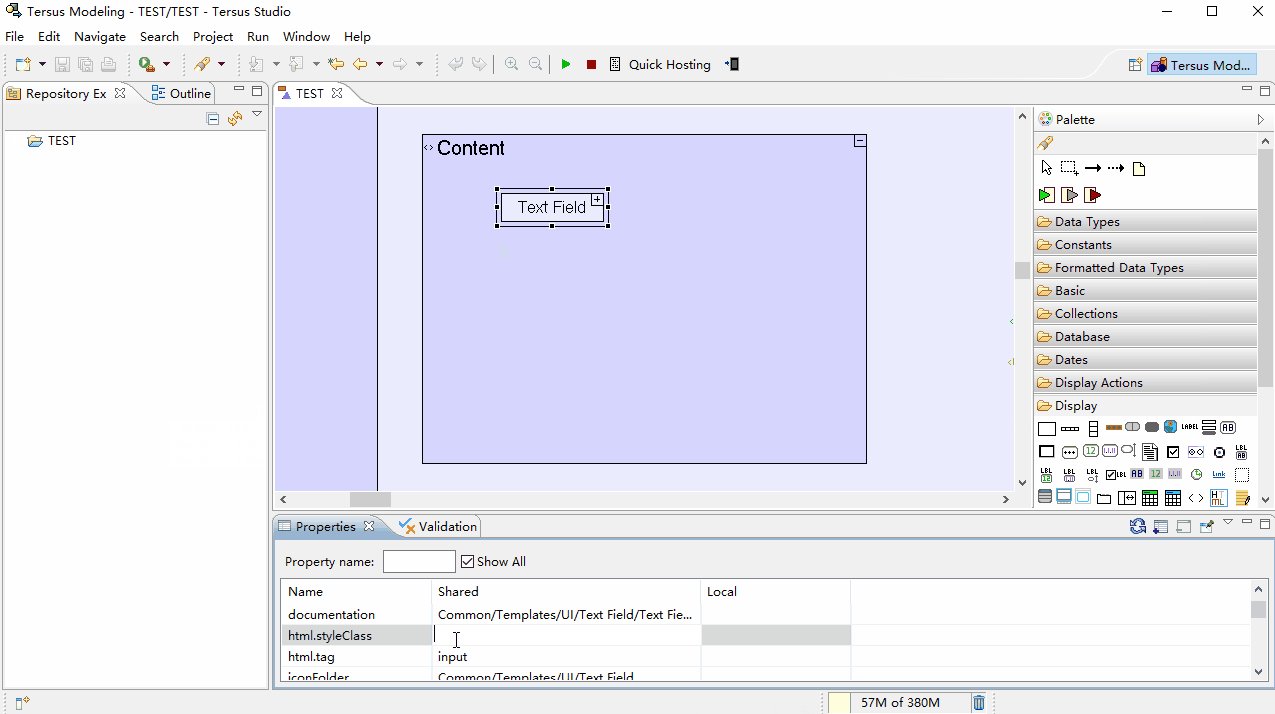
将样式类名称添加到项目中任何需同样显示的元件的样式类属性值中
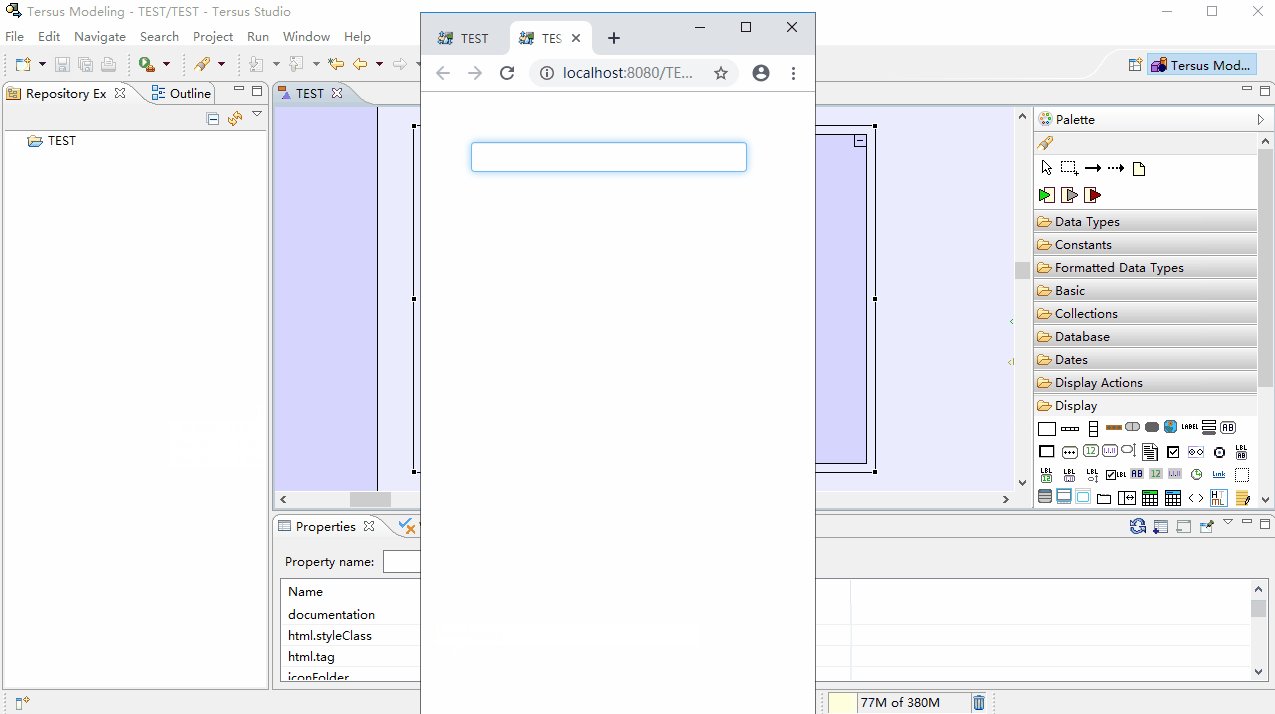
保存并运行项目,可以看到新的样式
样式类在样式文件中的写法如下,可参考上面图中写的一个例子:
点 样式类名称 左边大括号
样式标签名称 冒号 标签值和单位加分号
右边大括号
其中开始的点,大括号,冒号和分号是固定写法。这个写法相当简单,样式类可以写在任何一个当前项目下面的样式文件中(我们项目中一般是.less的文件都是样式文件),样式文件可以用记事本打开,或用notepad++等打开处理。样式标签一般常用20个以内,参考我们网站说明完全够用。
元件样式类属性名称为“html.styleClass”,如果没有,可以按开发平台右下角带+号的添加按钮添加这个名称的属性。如果有多个样式类名称要添加,每个类名称之间用空格分开,一起添加到类属性值中。
更多完整的内容可以在腾讯课堂搜索“无代码软件开发”或“尚识”学习在线课程,3小时即可学会开发。可以自学无代码开发技能,无需代码及编程知识,可以开发JAVA类的大型企业应用,几万到百万以上复杂项目均可用无代码进行快速开发。