开发工具与关键技术 :dw html&css
作者:彭碧霞
撰写时间:2019.1.17
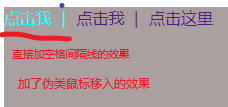
之前做案例同学讨论到文字间有个间隔线该怎么设置,我提到说直接在文字后面打上几个 ;再加上“|”不就好了吗,但是案例中的文字是有鼠标移上去颜色是会变的伪类,而间隔线没有,如果就像我说的那样做的话就文字和间隔线都会改变。



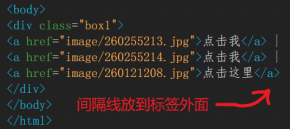
有同学提到用一个span标签来把间隔线包裹住就好,但是我认为这样有些麻烦,不如直接在包裹文字的标签的后面加上间隔线就好了
HTML
CSS跟上面的一样 页面效果 :


完成!
虽然可能大家都会想到这样做,甚至比这个方法更好,但是这是个细节的问题,不仔细有时真不会发现,就希望大家会认真注意细节.