文件上传按钮
<input type="file" id="btn_file">
默认样式:

默认样式着实不好看,而且我想让后面的‘未选择文件上传’去掉,将color设置为transparents就可以实现,但是我又想将按钮的字体颜色改为蓝色,显然就冲突了,实现不了。
改进方法:
<input type="file" id="btn_file" style="display:none">
<button @click="handleSelectFile" class="upload_file">上传文件</button>
.upload_file{
color:#333333;
background-color: #fff;
padding:10px 30px;
margin-right:10px;
outline:none;
border:1px solid #ccc;
}
methods:{
handleSelectFile:function(){
document.getElementById('btn_file').click()
},
}
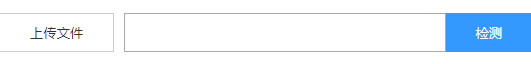
效果如图

其中还解决了几个效果问题
(1)右边蓝色按钮本来用input元素,发现点击会出现抖动的情况,遂改成button元素,(2)butto元素点击会出现蓝色边框,设置outline:none去掉,中间的文本框道理类似
(3)蓝色button元素有阴影边框,设置border:none去掉
(4)而左边的白色button元素则重新设置边框border:1px solid #ccc覆盖掉默认边框。
(5)布局问题:
整个div里面包含左边的按钮,中间的输入框和右边的按钮,将最外层div设置为flex盒子
#upload{
display:flex;
flex-direction: row;
justify-content: center;
padding-top:20px;
padding-bottom:20px;
}
而中间的输入框设置为自适应
.input_url{
padding:10px;
flex-grow:1;
outline:none;
}