题目描述:
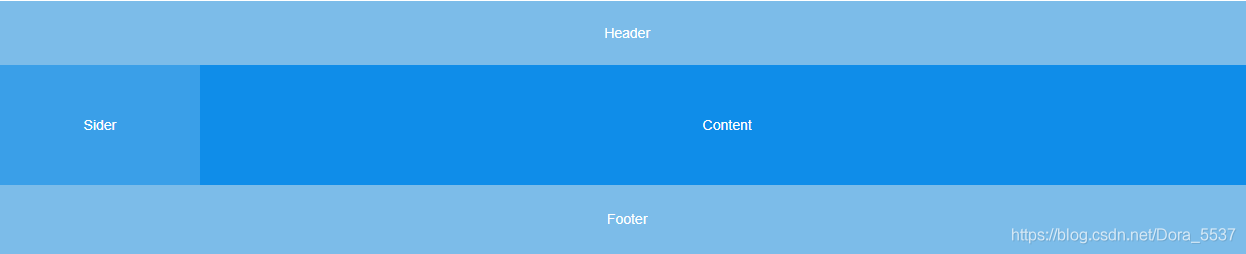
实现一个包含 Header、Sider、Content、Footer 的布局容器,如下图所示:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title></title>
<style>
body {
margin: 0;
padding: 0;
}
#body {
background-color: #0099CB;
width: 100%;
float: left;
}
#header {
height: 60px;
background-color: #999999;
}
#content {
background-color: #006766;
margin-left: 180px;
}
#sider {
width: 180px;
float: left;
}
#footer {
clear: both;
height: 60px;
background-color: #999999;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="body">
<div id="sider"></div>
<div id="content"></div>
</div>
<div id="footer"></div>
</body>
</html>END