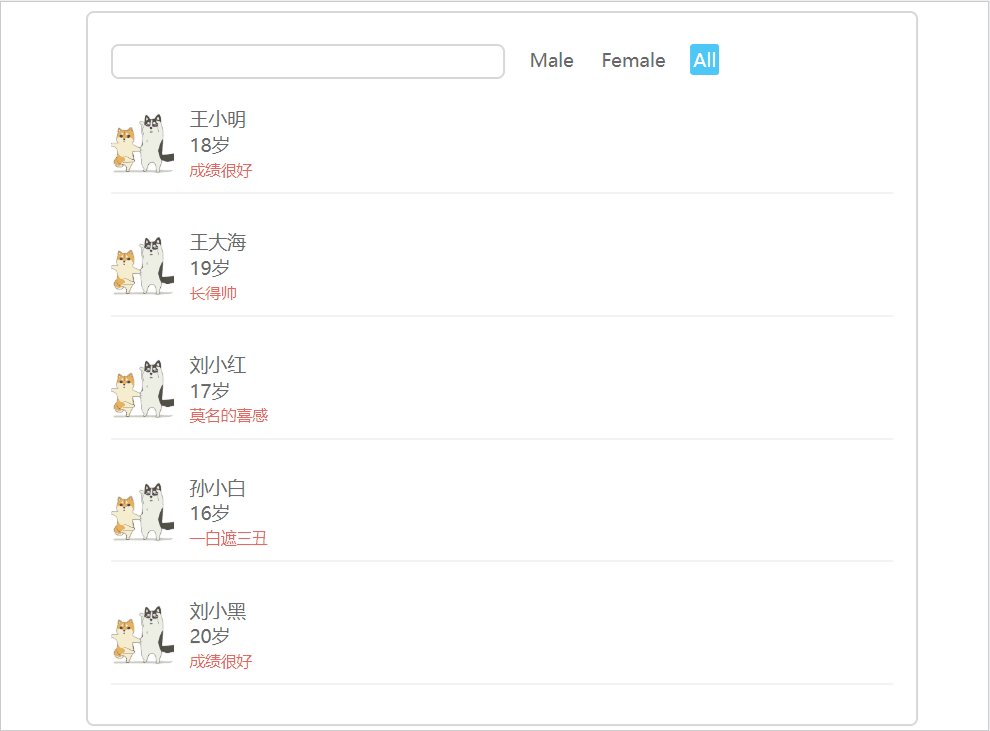
成品如下:

开始搭建 html 和 css
html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 格式化css默认样式 --> <link rel="stylesheet" href="./css/css-comment.css"> <!-- 搭建好基本样式 --> <link rel="stylesheet" href="./css/筛选小demo.css"> </head> <body> <div class="wra"> <div class="wraTop"> <input type="text"> <div class="sex"> <span class="btn" id="m">Male</span> <span class="btn" id="f">Female</span> <span class="btn default" id="a">All</span> </div> <div class="age"> </div> </div> <div class="wraBottom"> <ul> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> </ul> </div> </div> </body> </html>
css代码如下:
.wra { width: 500px; margin: 100px auto 0px; border: 1px solid #d7d7d7; padding: 10px 15px; border-radius: 5px; } .wra .wraTop{ margin-top: 10px; margin-bottom: 10px; } .wra .wraTop input{ width: 240px; height: 20px; outline: none; border:1px solid #d7d7d7; padding-left: 10px; border-radius: 5px; } .wra .wraTop .sex{ display:inline-block; } .wra .wraTop .btn{ display: inline-block; height: 18px; margin-left: 10px; cursor:pointer; line-height:18px; padding: 1px 2px; border-radius: 2px; } .wra .wraTop .btn.default{ color: #fff; background-color: rgb(77, 199, 247); } /* bottom */ .wra .wraBottom ul li{ position: relative; margin-bottom:15px; border-bottom: 1px solid rgb(245, 242, 242); padding: 10px 0px 10px 50px; } .wra .wraBottom ul li img{ position: absolute; top: 10px; left: 0px; width: 40px; height: 40px; } .wra .wraBottom ul li span{ display: inline-block; margin: 5px 0; } .wra .wraBottom ul li .des{ color: rgb(228, 95, 95); font-size: 10px; }
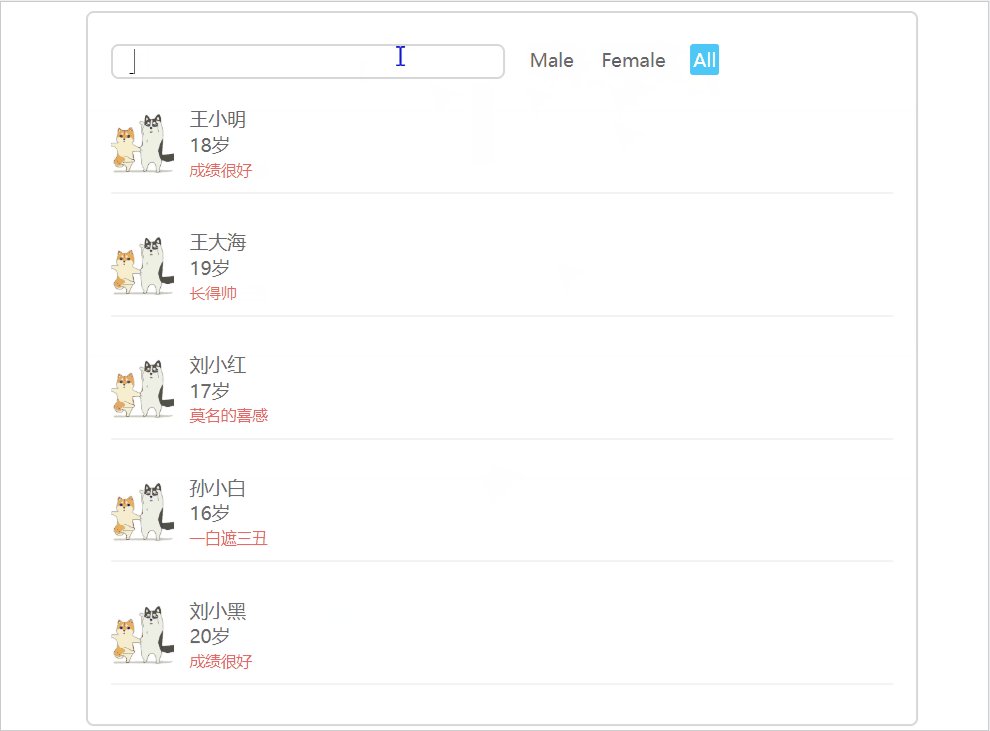
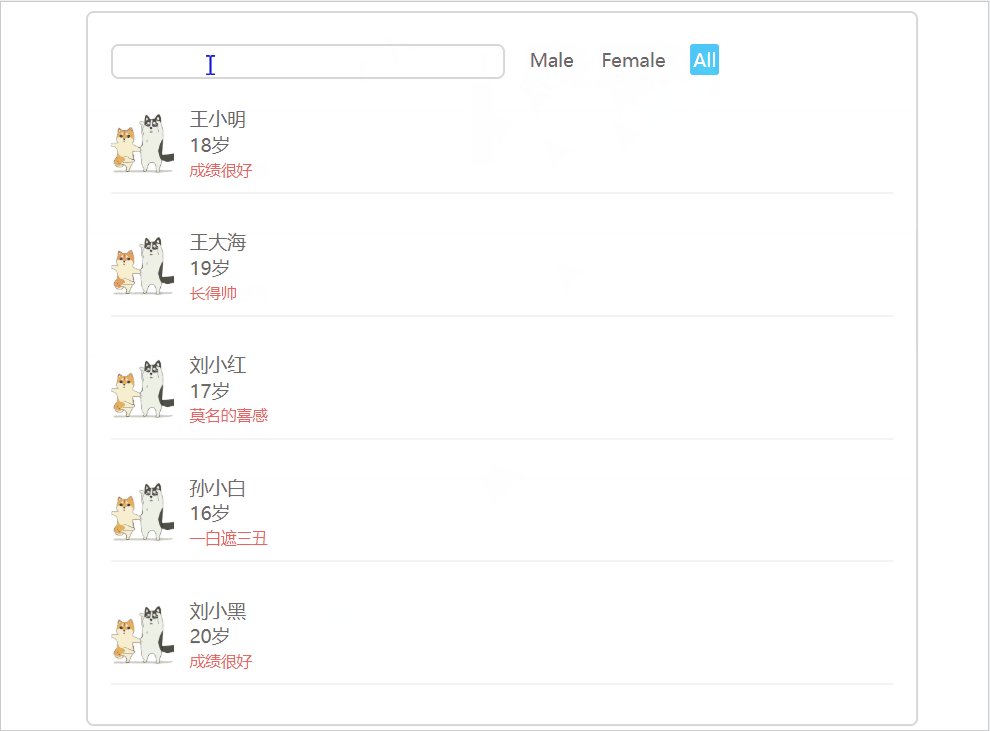
搭建好的效果:

编辑中。。。