一、下载nodejs

中文官网:http://nodejs.cn/

由于我用的是windows系统(windows系统下载 msi格式 的 安装包)。
二、安装
双击安装包进行安装,可以修改安装路径,我的安装路径是:D:\program\nodejs ,安装的时候可以选择 Add to PATH 会将nodejs的环境变量添加进去。
安装完成之后,打开 cmd , 测试是否安装成功:
node -v

测试 npm 是否已经默认安装上了,输入:
npm -v

到此处,nodejs已经安装成功!!!
三、配置环境变量
首先我们要配置 npm 的全局模块的存放路径以及 cache 的路径(注:我想要将以上两个文件夹都放到 nodejs 的目录下),则需要在 nodejs 目录下新建 node_global 和 node_cache 文件夹,如下所示:

打开 cmd ,输入
npm config set prefix "D:\program\nodejs\node_global"
npm config set cache "D:\program\nodejs\node_cache"
右击 -> 我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 ,打开 用户变量 PATH


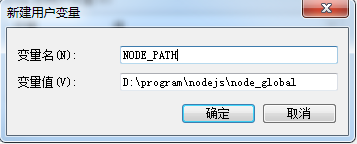
新建 用户变量 PATH ,默认的配置为刚才设置的 prefix 路径。

四、测试
1、写测试代码 test.js
随便找一个项目文件夹,在里面新建一个 service 文件夹,我的目录是 E:\nodetest\service
(注:该路径不能包含中文)
再在里面新建一个 js文件,文件名随意取,我的叫 test.js,写入如下代码:
var http=require('http');
http.createServer(function (request, response){
response.writeHead(200,{'Content-Type':'text/plain'})
response.end("hello,world\n");
}).listen(800);
console.log('Server running at htpp://127.0.0.1:800');
2、运行
启动 nodejs 服务, Win + R ,输入 cmd 回车:
node E:\nodetest\service\test.js
注:此命令结尾不加分号!!!

出现此界面表示成功开启 nodejs 服务!
在浏览器中输入 http://127.0.0.1:800,结果如下:
 到这里 nodejs 就彻底大功告成了!
到这里 nodejs 就彻底大功告成了!